這次介紹的其實是一個簡單又投機的小技巧。在InDesign段落樣式中的「項目符號與編號」功能除了做出正常的項目符號與編號樣式外,其實還可以用來自動產生我們想要的特定標題字,例如上圖的NOTE就是用這樣的小技巧來完成的。
那麼我們就來看看要怎麼做吧,首先先輸入一段文字,

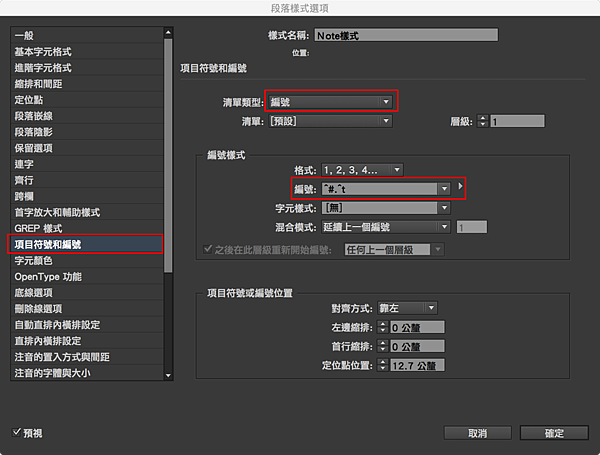
針對這段文字新增一個段落樣式,在「項目符號與編號」頁籤中,先選擇「編號」的清單類型,這時候關注下方的「編號」欄位。

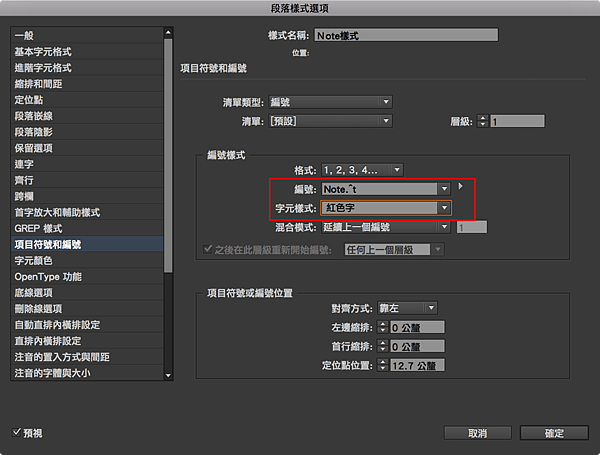
我們把「編號」欄位的中字元改成「Note.^t」,用意是說“Note.”文字的後面加上定位元,然後選擇已經設定好的紅色字字元樣式。

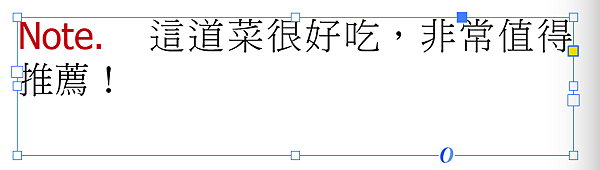
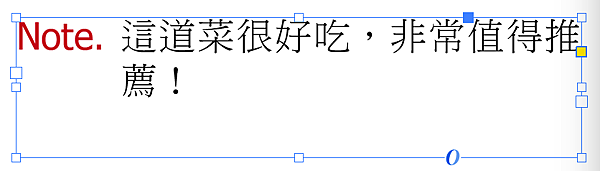
這樣子做出來的段落樣式就會自動跑出“Note.”的標題字,如下圖所示,但是因為沒有設定好定位點,所以如果文字跑到第二行就會很難看。

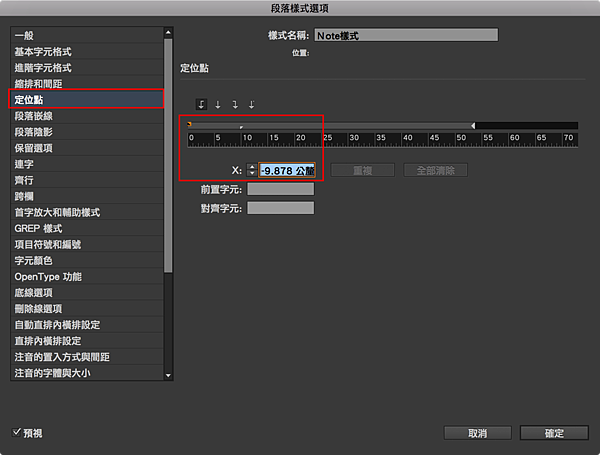
所以我們再回到剛剛的段落樣式中,先選擇「定位點」頁籤,然後設定好定位點的位置,如下所示。

這樣子修飾後文字段落看起來就漂亮了!以後只要是套用這個段落樣式的文字,就會自動標示“Note.”標題字,對某些場合來說就非常方便喔~

以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9

