要解釋這篇文章要講的內容有點麻煩,簡單說就是英文字母在基線下方有一些突出的部位,英文稱作Descender,例如gjpqy這幾個字,如果用草寫字體的話還要算上f與z,這些字體當我們設計了底線時,很有可能底線就會與這些字的下半身交錯,視覺上可能就會不美觀,因此設計時可能會想要避免底線與文字接觸,就有了這一篇的教學。

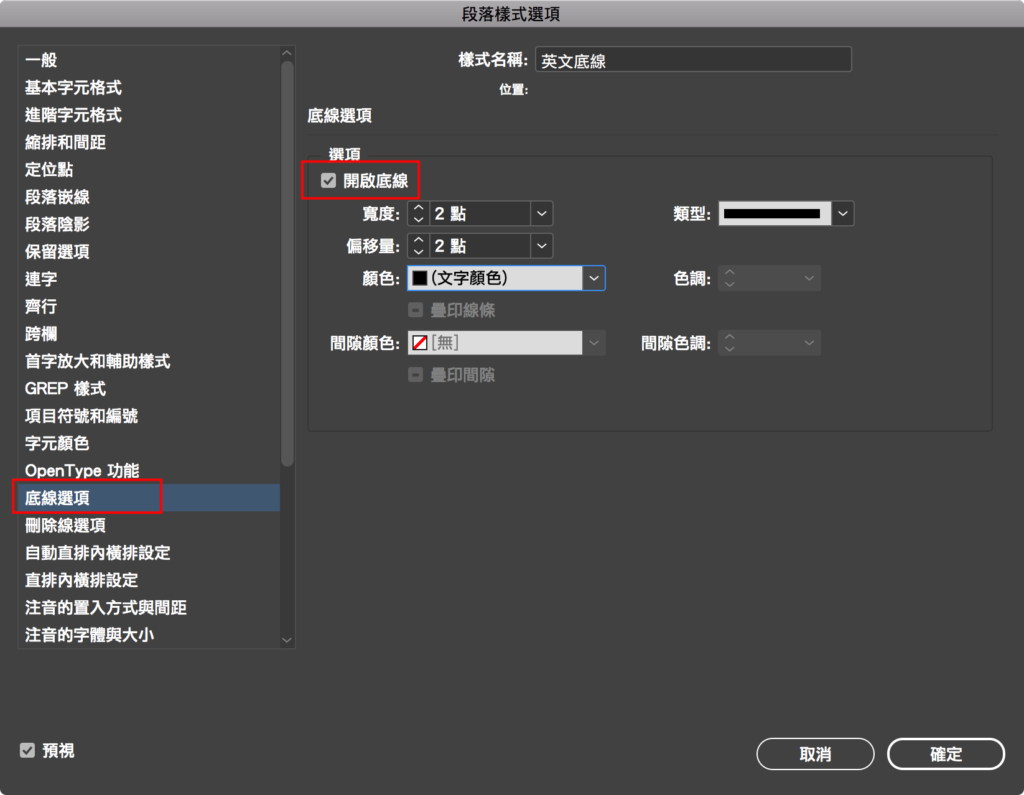
上圖是基線示意圖,基線下方突出的部位就是Descender。現在我們針對這個文字做了一個底線設計,如下圖。

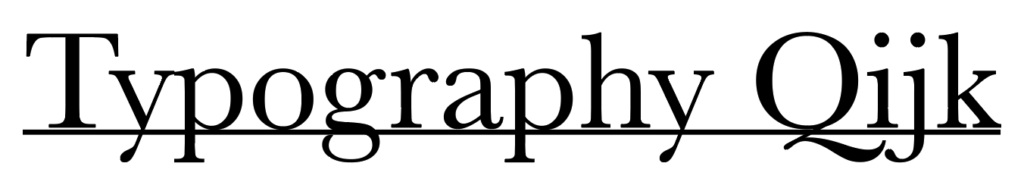
然後就會變成這個樣子。可以看出底線與字母下半身交錯,也許有些人覺得沒怎樣,但是有些人還是覺得不太好,例如看這篇文章的朋友們。

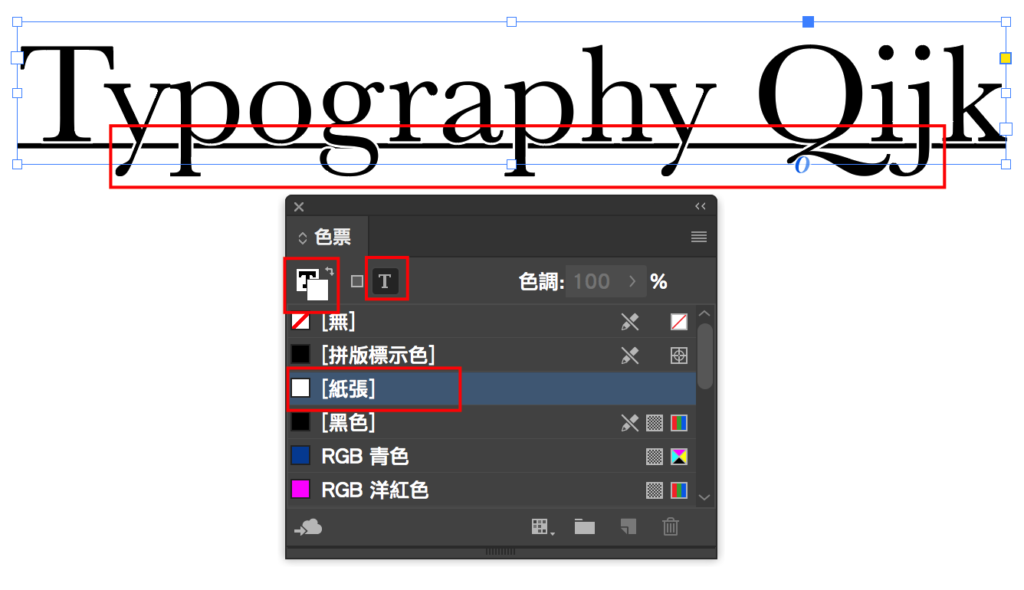
這時候如果背景是白色(純色)的話,很簡單的,只要把文字邊框設定為白色就搞定了。

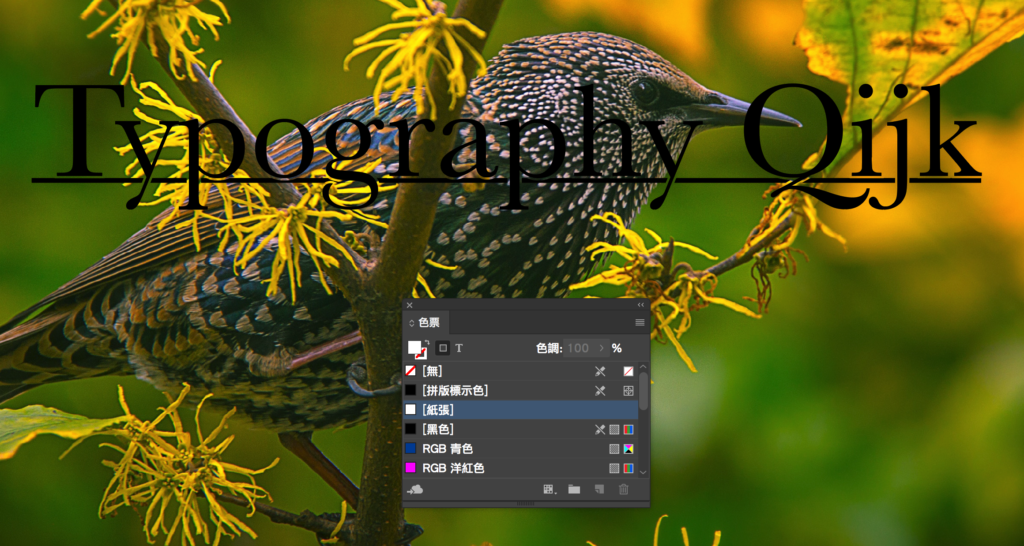
但是事情沒這麼簡單,如果你遇到要把文字放在複雜的圖形上時,怎麼辦?下圖是把剛剛做好效果的文字放上去,一整個不行啊~

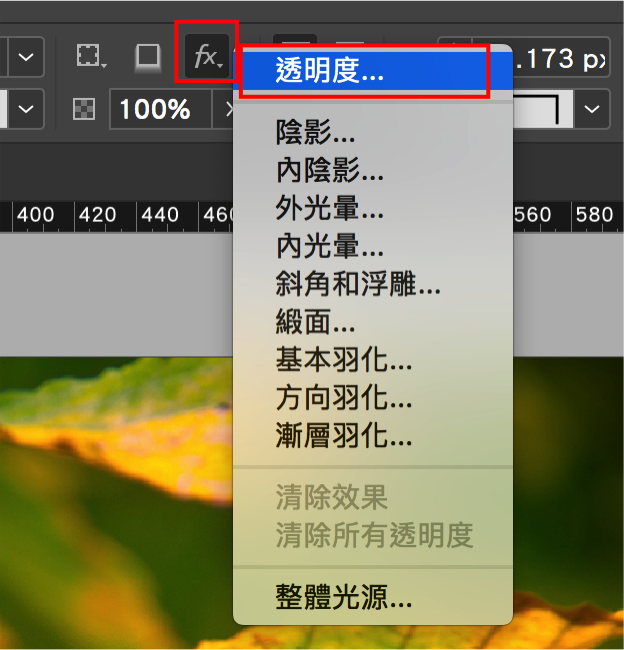
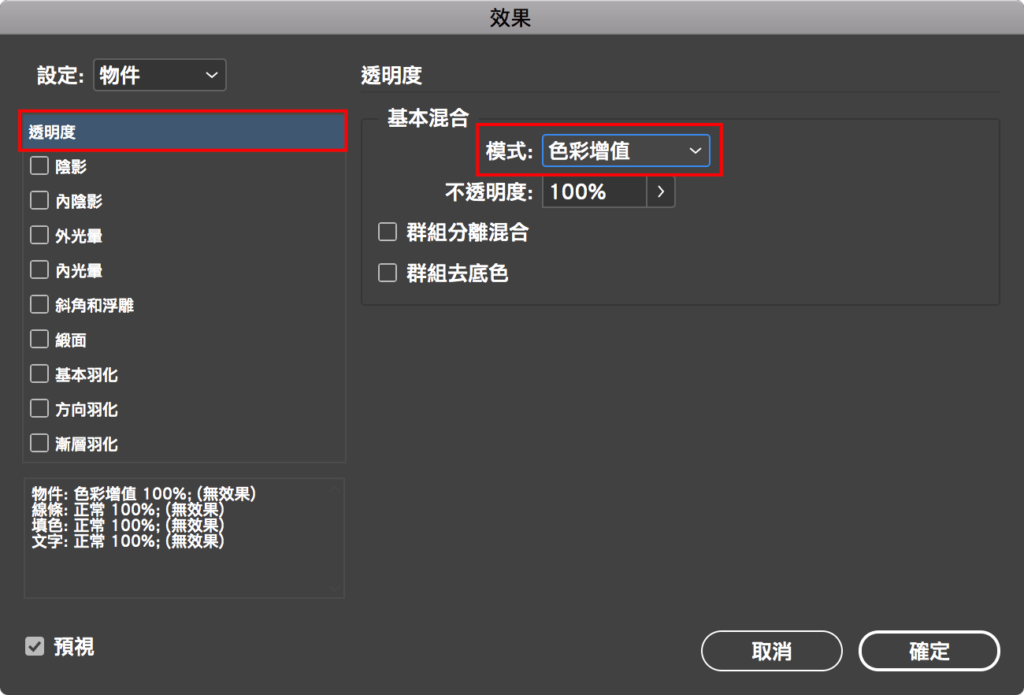
這時候很簡單,只要把文字物件選取後,利用特效按鈕的「透明度」選項。

選擇混合模式為「色彩增值」。

這樣子白色邊框就被隱藏了,而且原來的效果也在。

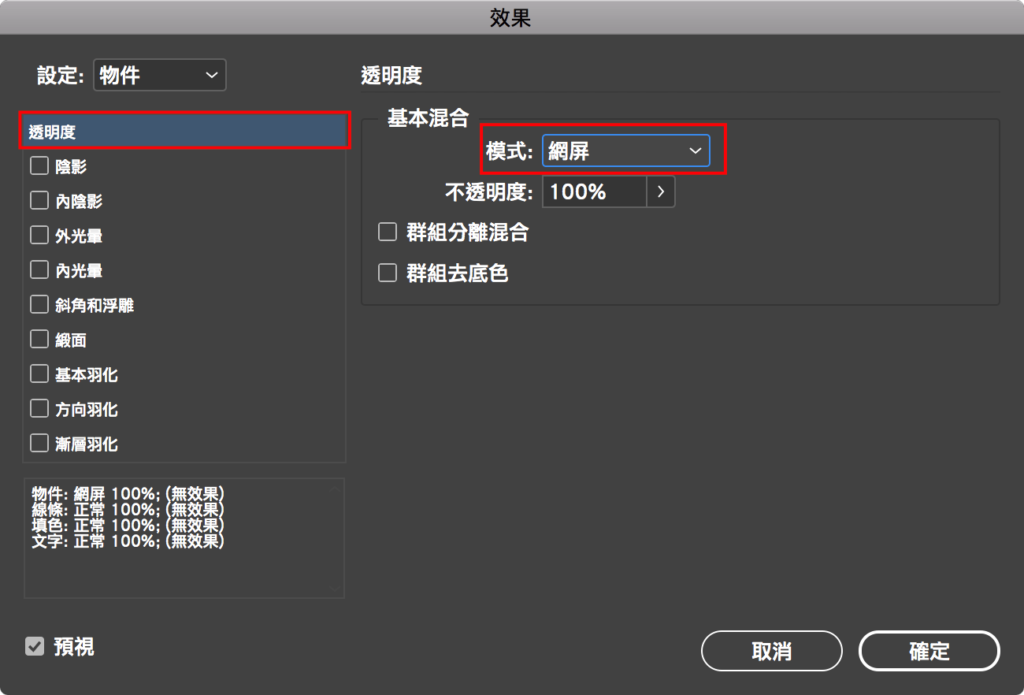
但是如果想要做白色文字怎麼辦呢?例如上圖來說,視覺上應該是做成白色字比較適合。這時候我們只要把混合模式改成「網屏」。

再把原來的文字填色與邊框顏色對調(白色自、黑色邊框),這樣就出現同樣效果的白色文字了。當然這步驟的順序與上個步驟是可以對調也沒關係的。

以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9

