在InDesign裡面要編排圖片,通常會用兩種方式,一種是隨意放置,藉由繞圖排文與文區隔或是用圖文框的方式置入,優點是靈活度很大,尤其是編排雜誌類型的內容時,圖片的位置通常是移來移去,要一個很多次後才會確認。另外一種是用錨定物件,類似Word檔裡置入圖檔的方式,它會跟著文字流移動,常用在很固定式的版型,圖片一定規規矩矩跟著文字跑的那種內容,例如電腦成是類別的教科書、歷史教科書等等。
這兩種置圖的方式,要看設計內容的型態而改變,如果是版型很多變化的內容,當然用隨意置放的方式比較好,如果是很制式化的內容,就用錨定物件吧!
但是呢,其實在充滿變化的設計內容裡,還是可以用錨定物件的方式,來讓整個版面設計簡潔化,此話怎說呢?
我們先看一下錨定物件的原理,就是要讓圖跟著文字流一起跑,這樣的設計,在你製作長文件時,會很有幫助。大家都知道一份排版文件,不可能說排一次就都不用修改了,好一點的情況也要3、4次修改,遇到難搞的內容7~10次以上都有,每次在修改的時候,或多或少會有增刪內容的時候,這時候下一頁的內容跑到上一頁、或是上一頁的內容跑到下一頁都很常見。
這時候採用錨定物件的優點就會跑出來,因為圖片的位置是跟著文字流跑的,所以他「對應」的文字跑到哪,他就跑到哪,而如果你是用隨意放置的方式,那呢有時候就會發現原本對應的圖xx不見了,也許是在隔了幾頁後、或是跑到前幾頁去,然後你就要去找出它「掉」到哪裡去了,找回來然後再放到適當的位置。如果只是幾頁內容納就算了,如果是幾百頁的內容呢?我以前有一次幫人家重新改稿子,那一次因為要大改版面,所以文字內容都跟原先的不一樣,這時候我發現原來的美編是用隨意放置的方式插入圖片,更扯的是,一個頁面裡有七八個文字框,雖然每個文字框都有連結,但是因為文字流整個跑掉,所以那時候我除了重新制定版型外,最花時間的是在把它繁雜的版面設計,重新用錨定物件讓整個版面簡潔化。
雖然很多版面做的很複雜,但是還是脫不了所謂的單欄式、兩欄式、三欄式、…的設計。所以,只要在需要配圖的位置,將圖用錨定的方式置入,然後依照文字框的大小作縮放,不管是幾欄的版面設計,都還是可以讓整個版面很簡潔,從而讓後續的修改花費時間,省卻掉許多。

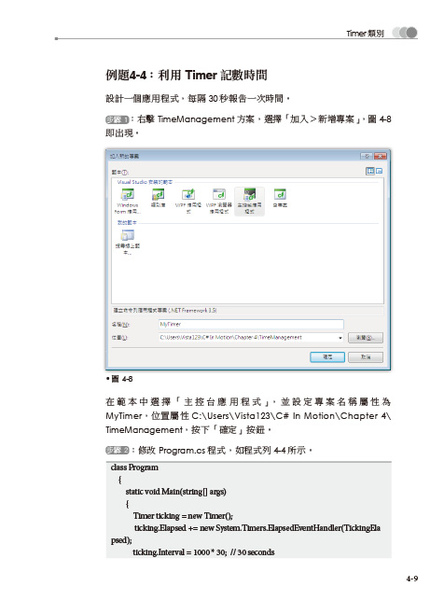
像這樣的程式類別的教科書,使用錨定物件編排是很正常的事


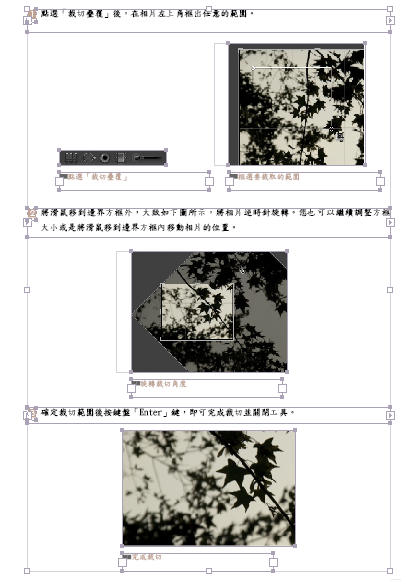
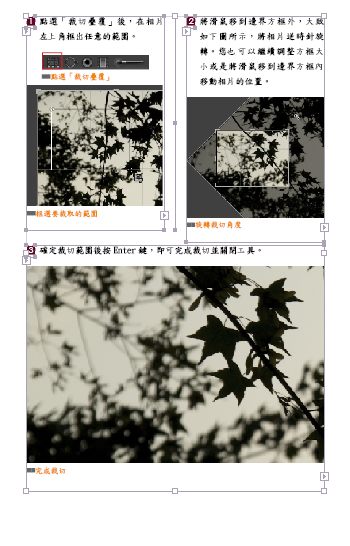
很多圖案的圖文書,也可以用錨定物件,左圖是先前某位美編 “很混” 的編排方式,而且又很扯的弄了很多文字框;右圖是我重新修改後的版面,雖然上方有兩欄文字,但是還是可以用錨定物件把圖嵌入在文字流裡面,而最下方的文字流也用錨定物件把圖嵌入,相比起來,會比左圖更簡潔,尤其如果在上一頁遇到大修改,左方的文字與圖片配置修改,肯定會比右圖花很多時間


3 留言
先請教一個問題吧…
一樣是一個小中標….文字為:音標
在音標的底下,我要置入一個小圖形,來襯托這個音標小中標…會好看一點,請教大大,要怎麼讓錨定物件那個圖形後,再讓置於圖形底下那二個字音標,浮上來圖形上面呢…
謝謝哦
joycelyn
版主回覆:(02/13/2012 02:24:09 PM)
你的問題我有點看不太懂耶…@@
還是你要不要用圖解的方式說明,這樣我比較比較清楚你想問的問題?
Mail信箱是[email protected]
不好意思,想問一下,
錨點是否無法跨越使用在上下頁面中(左右可以),
導致錨定物件使用繞圖排文會直接忽略文章中的第一行,
這有方法可解嗎?謝謝。
PS.錨定物件的東西是群組物件(圖片加圖說)
版主回覆:(04/17/2014 03:44:11 AM)
那個…我看不太懂你想問的問題….
1. 上下頁是什麼意思?錨定物件就是跟著文字流移動了,所以跟上下左右頁有什麼關係….@@?
2. 錨定物件又跟繞圖排文好像也什麼關係,我猜測你應該是錨定物件選項中的設定沒弄好,也可能是你沒有留一個乾淨段落來做錨定物件,所以文字內容不見….
不好意思,上下頁的意思是
12
34
這樣。
當段落文字橫跨2跟3頁的時候,第三頁的第一行文字會忽略繞圖排文的效果,
所以文字就無法貼著文字框頂端放置。
另外,大大所說的乾淨段落是指什麼?錨定物件放置的位置,有什麼特殊限制嗎?
目前所要放的錨定物件就是要有圖片+圖說,不過因為是長文章,所以都只用一欄式的文字框,這樣是否也有影響?
問題很多,還請見諒,謝謝。