前幾天,做雜誌排版的美編跟我分享了一個小技巧,真是讓我大開眼界,原來眾裡尋花千百度,只要一個快速鍵就解決了我多年的困惱。是這樣的,在Word裡面,如果要排列項目條列的文字,有個項目按鈕按下去,就會出現項目符號,然後你可以拖拉改變項目符號跟文字間的間距,也可以改變項目符號的樣子,然後不管你怎麼改,項目樣式裡的文字,就是會很整齊的對齊著,一般我們就叫他凸排,因為前面的符號突出來,後面的文字卻很整齊的置左對齊。
好吧,在Word裡面非常容易做,但是在InDesign裡面卻是找不到這種方便的功能。當然你會說直些按上方屬性列的「項目符號清單」就會產生跟Word一樣的項目排列。但是他只會產生預設的小黑點,而且符號跟文字間的間距調整,你還是要用定位點工具去調整,這個調整並沒有像Word那麼直覺好用,尤其用滑鼠調整,還會遇到沒辦法很精細的定位情況,結果要用數入數據的上慢慢調整…..
說這麼多,只是要說在我知道今天要介紹的快速鍵以前,每次我都要用「手工」的方式設定定位點,只要很多不同的項目樣是需求,就要調一次,當然我會設定段落樣式,但是有時候就是會有突然插一腳的項目內容、或是想做額外特別的處理時,這個「手工」程序就很呆….
在說明這個快速鍵之前,先讓大家看看這個很呆的「手工」程序是怎麼做的….
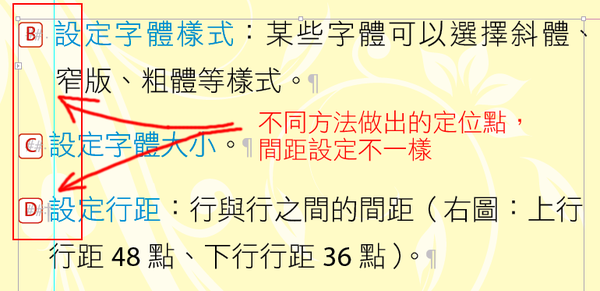
首先,最上方那張圖是一段我們想做修改,修改成凸排的文字,尤其,他本身已經有個很特別的項目符號 (方塊B、C、D、…),所以說,你要按上方屬性列的「項目符號清單」?別呆了…..
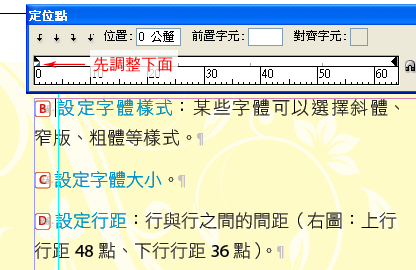
我們要做的是,按下Ctrl + Shift + T叫出「定位點」對話框,在左邊會有兩個三角形標籤,首先先選下面的三角形,往右調整到凸排文字要對齊的地方。
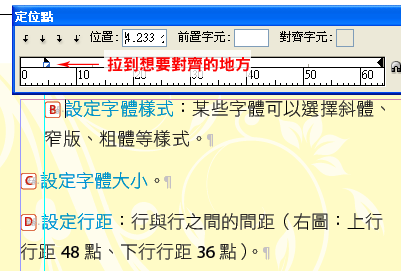
對了,在對齊前,可以先拉一個參考線來看看有沒有對準…
就像下圖這樣,拉的時候,游標對應的文字也會跟著移動。
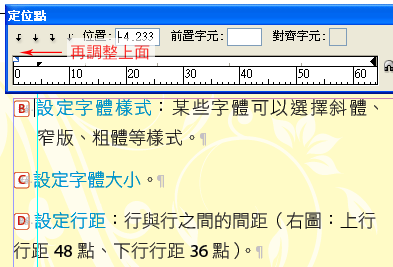
接著,選擇上面的三角形,往左拉到最左邊。這樣就可以很清楚看到圖排文字的效果了。
接下來,壓軸要上場了,如果不想要如上面步驟那樣花時間,很簡單,只要將游標移到凸排文字要對齊的地方,按下 Ctrl + \ 鍵,InDesign就會從你選擇的地方設定出定位對齊點,如果你有開啟「文字>顯示隱藏字元(Alt + Ctrl+ I)」,那嚜就會發現,被設定定位對齊點的地方,出現一個十字架的符號,喔~My God!這個符號真貼心,知道這個功能的用法後,我就覺得好像是神賜來的恩典,果然是要用神聖的符號代表才行~ XD







5 留言
不好意思,想請問一下indesign的xml功能,不知道格主能否教學?
看書都只提到片段,始終參悟不透……囧
打擾了,多謝了^^
版主回覆:(12/14/2010 01:31:43 AM)
會想用XML主要應該是想弄在電子書吧….說實在的,XML真是亂七八糟的難懂,我先前摸好久也是好不容易瞭解了一點點。基本上我可以先說明用XML的主要兩個特點,一個是用在ePub格式很好用,一個是用在網頁格式的轉換(或是其他文件的交換格式)。然後,你要懂DTD的設定方式,其實很簡單,只要懂了就會覺得外面流通的說明文字真是狗屁的難以理解…不過,這真的要花很多說明才能解釋呢,晚一點有空我在試試看寫上來~ XD
謝謝~~~好好用的功能喔,以前都拖來拖去的。
版主回覆:(04/22/2011 09:20:44 AM)
呵呵,這個功能我發現後,覺得超方便的~
CS6版本使用Ctrl+\功能,與下一行無法對齊,
若在段落面板開啟"Adobe段落視覺調整",
雖可與下一行對齊,但英文字距、標點符號避頭尾會怪怪的~
狠環~~
版主回覆:(08/20/2013 03:47:01 AM)
這好像是CS6的BUG吧….
解決辦法是將那一段文字的「文字間距組合」改成「無」。
或是盡量不要在英文或數字後方設定定位對齊點….Orz
請問如何取消定位點
版主回覆:(09/09/2015 09:56:54 AM)
按Delete鍵刪掉就好了啊~
很實用的功能,太ˋ棒了!!
版主回覆:(03/04/2017 03:48:19 PM)
^_^