在攻克符合了所有平台的電子書格式後,BookWalker應該是我遇過電子書閱讀器最美麗的一個顯示介面,當然越是美麗的東西就越危險,就像玫瑰花莖長滿了刺一樣,要提供給BookWalker的電子書就不能用簡單偷懶的方式提供,因為在閱讀顯示時就會不好看。
所以後來就去他們那邊上了一堂他們的教學課程,老實說他們的作法就像是笑傲江湖裡的華山氣宗,剛開始面對一堆複雜的Coding,誰都會一頭霧水做不太出來,但是習慣了,我看對方的示範妹妹可是運指如飛、霎時有嘈嘈切切錯雜彈的壯麗美感,這功夫讓我這個可能是華山派劍宗的人怎麼也不太想學,打基礎太累了,就好比欲練神功必先自宮一樣,難!但是天下武功同出一脈,我就想著要如何用我所會的來破解,總算經過幾次的切磋與摸索,好像又完成了一招偷雞摸狗的懶人作法。
再次重申一下,BookWalker提倡的ePub3製作方法確實是最紮實穩健的方法,看起來幾乎各種編排格式都能夠對應了,但是有個前提是要花時間學習那些Coding,對年輕人來說看著滿滿的黑畫面中各種繽紛色彩的英文Coding(Sublime Text的視窗介面)做調整,應該不算是難事,偏偏我這老骨頭已經不行啦,老花眼的我哪堪這樣折磨,所以如果你跟我一樣是老頭子、或是實在沒太多時間研究Coding,就參考看看我的偷雞摸狗招式吧~
安裝與設定Sublime Text基本套件
首先這套招式要先學會我先前聊過的小說電子書製作方法,細節部分請參考以前的系列文章。
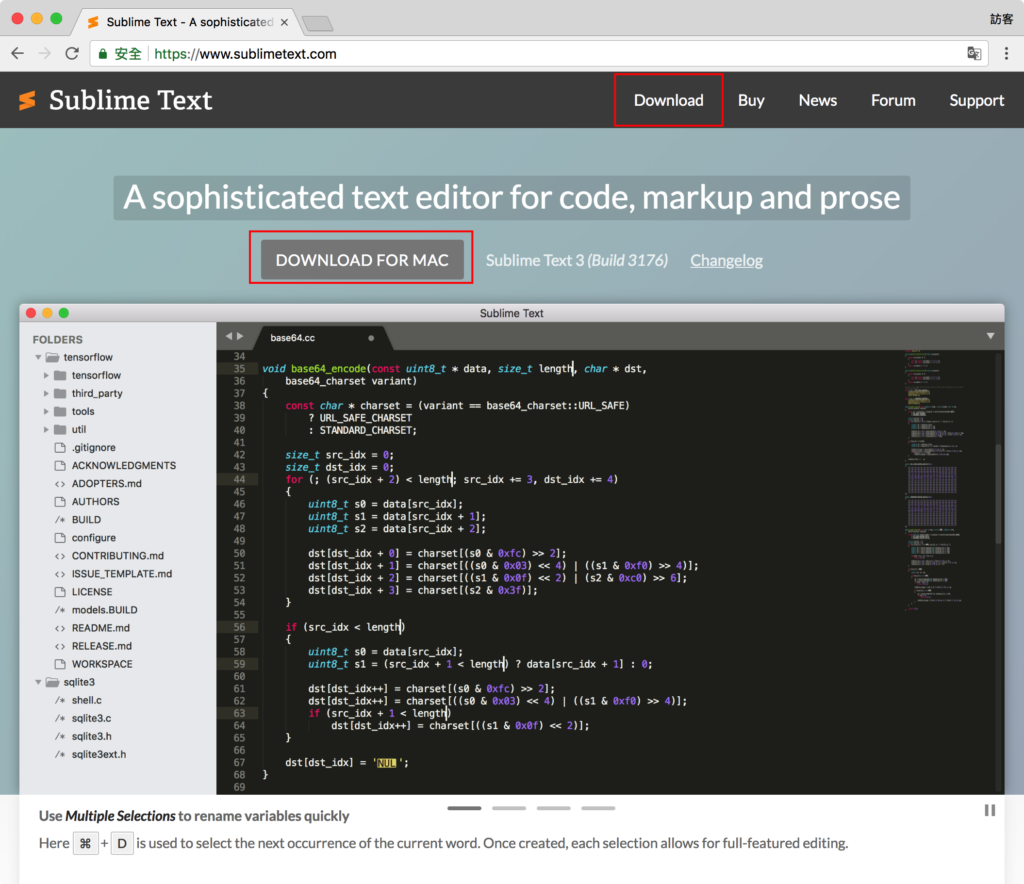
然後呢,這次要先安裝一個必要的編輯工具Sublime Text。

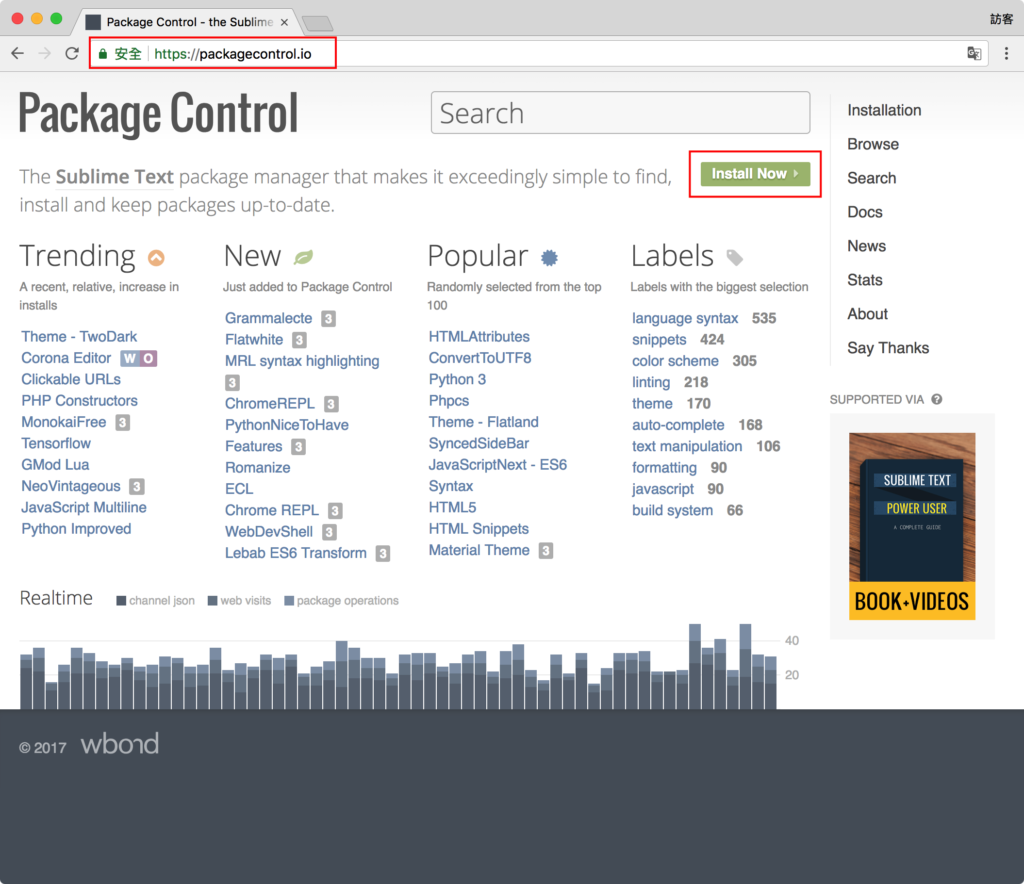
下載完成後建議去安裝一個基礎外掛套件Package Control,如下圖所示,按下「Install Now」。

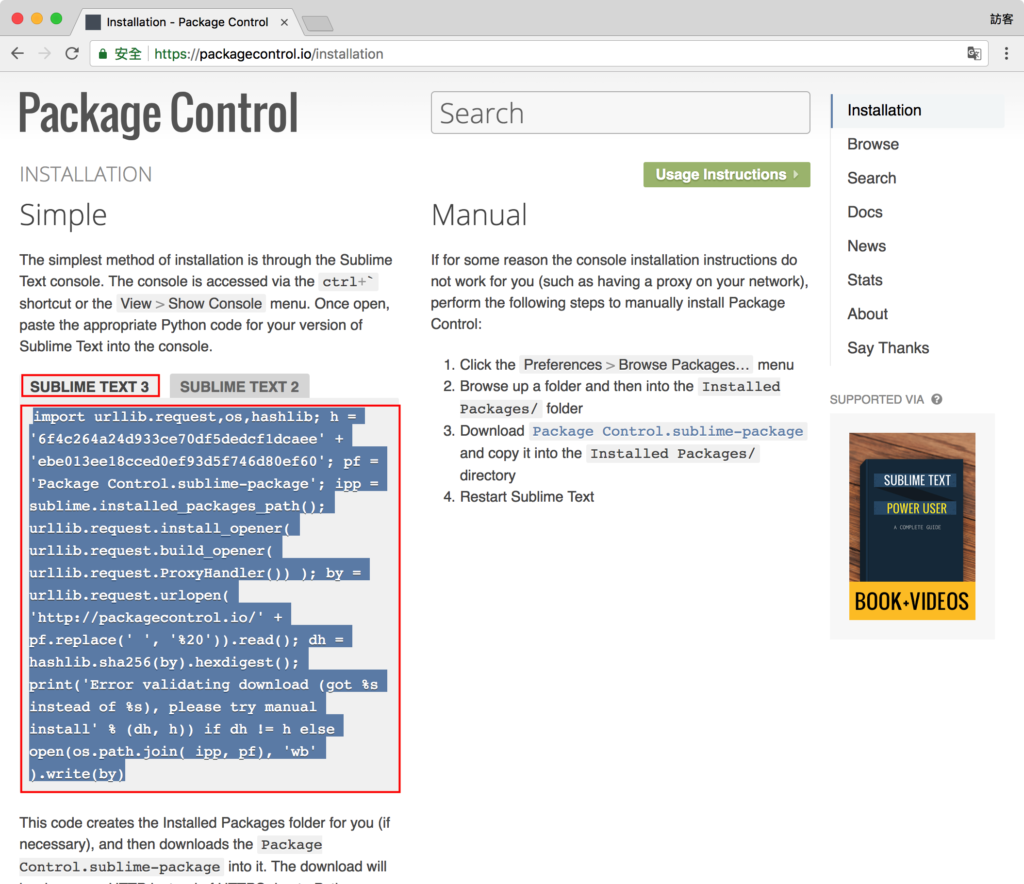
接下來的畫面中,如下圖所示把下方的程式碼片段拷貝起來。

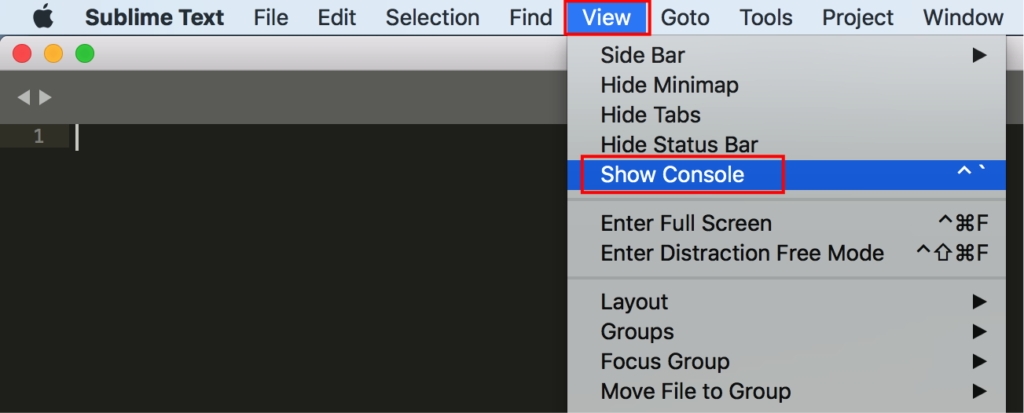
回來開啟Sublime Text,選擇「View>Show Console」。

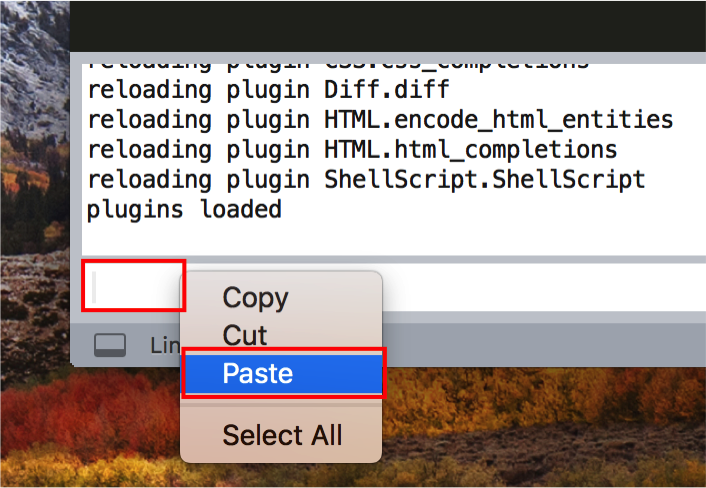
接著Sublime Text下方會出現控制面板,在空白欄位處按右鍵,選擇「Paste」。

貼上後按下Enter進行,這樣就安裝完成啦。

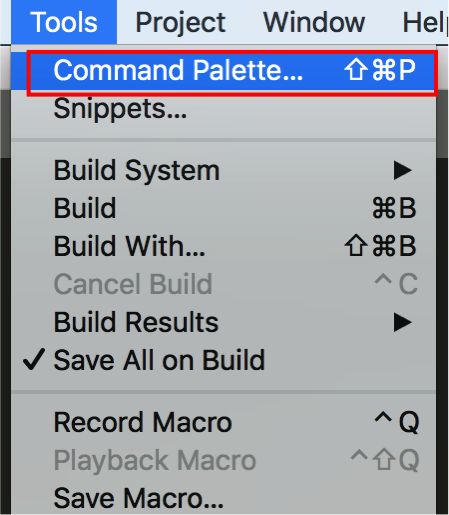
接著選擇「Tools>Command Palette」。

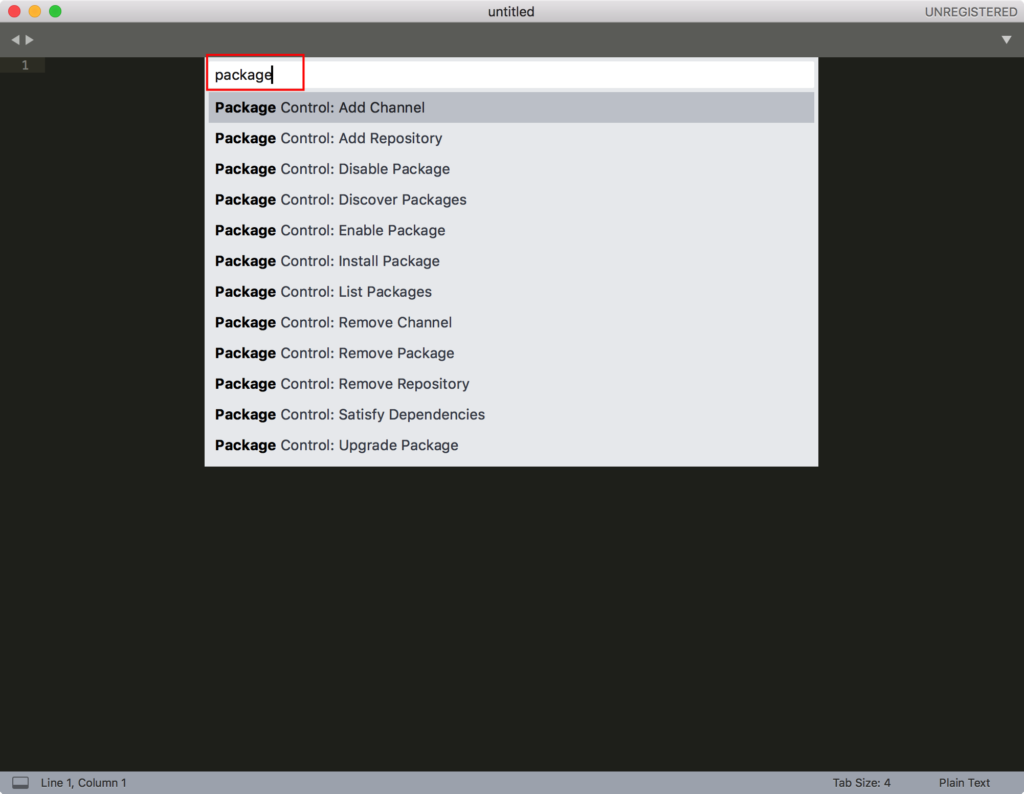
此時在跳出的畫面中,輸入“Package”,就會看到剛剛安裝好的套件列表。

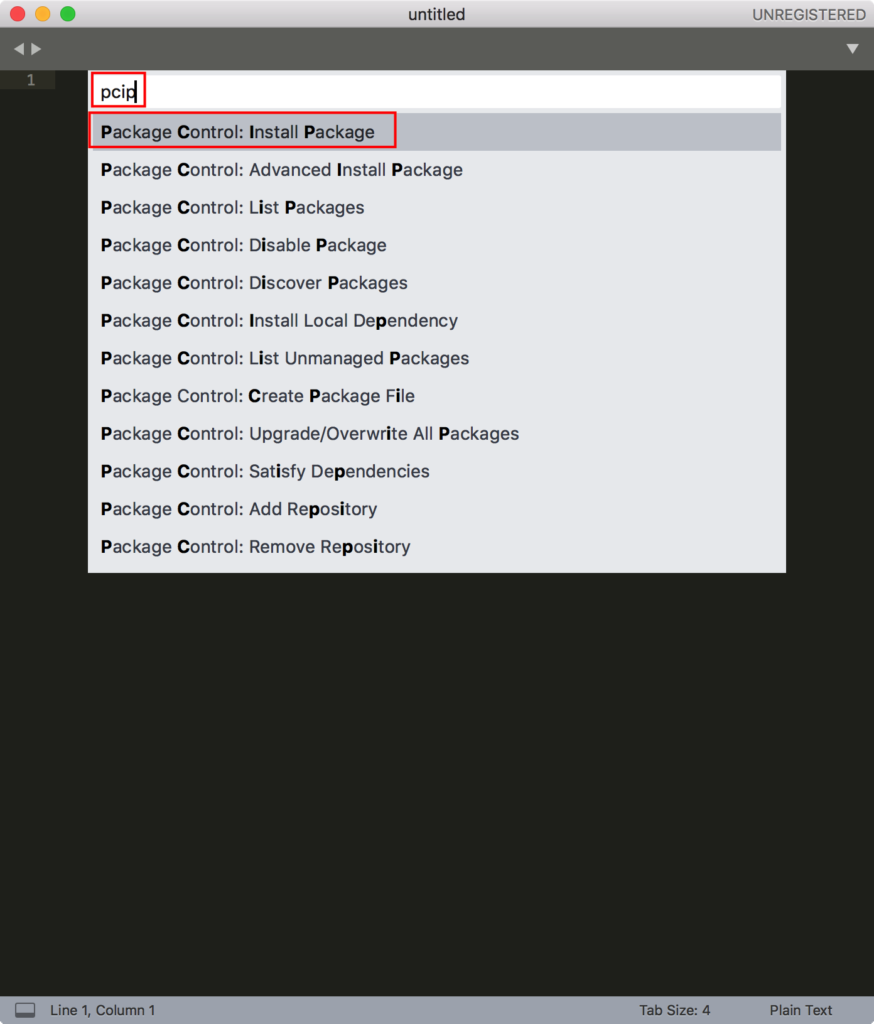
換成輸入“pcid”,選擇「Package Control: Install Package」。如果這個視窗不見了,請再選擇「Tools>Command Palette」,或是按下快速鍵 cmd + shift + P / Crtl + Shift + P。

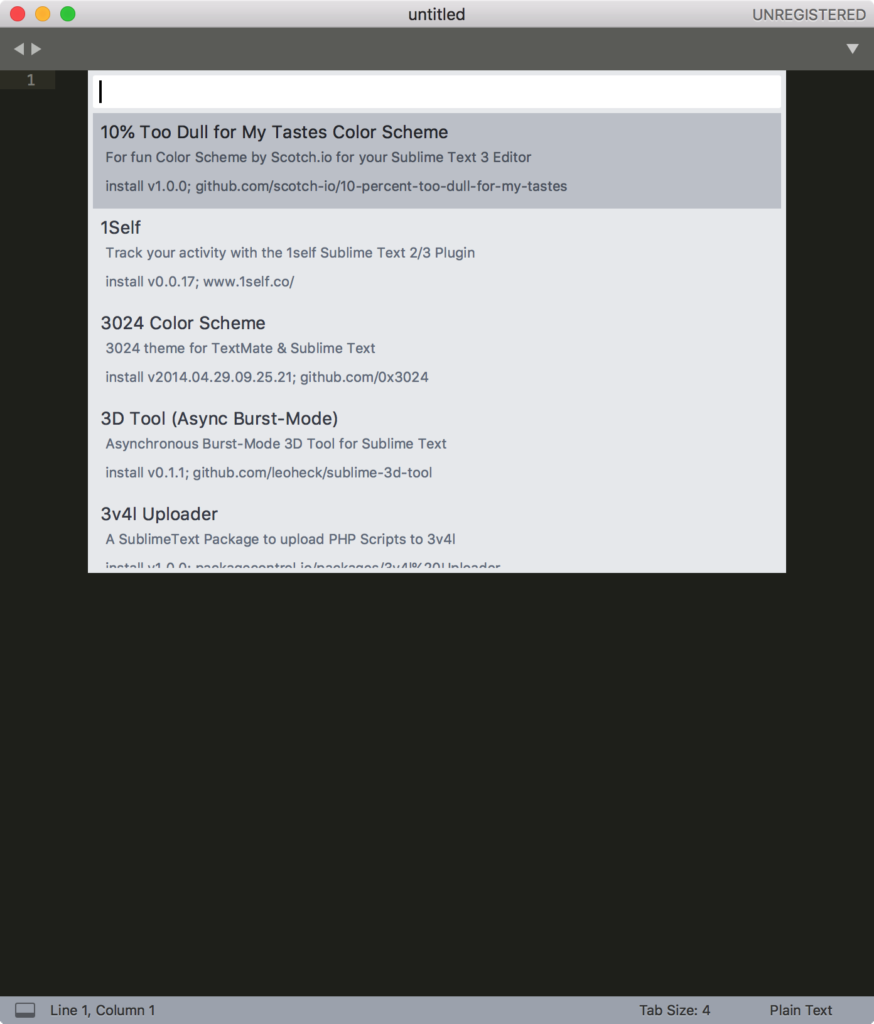
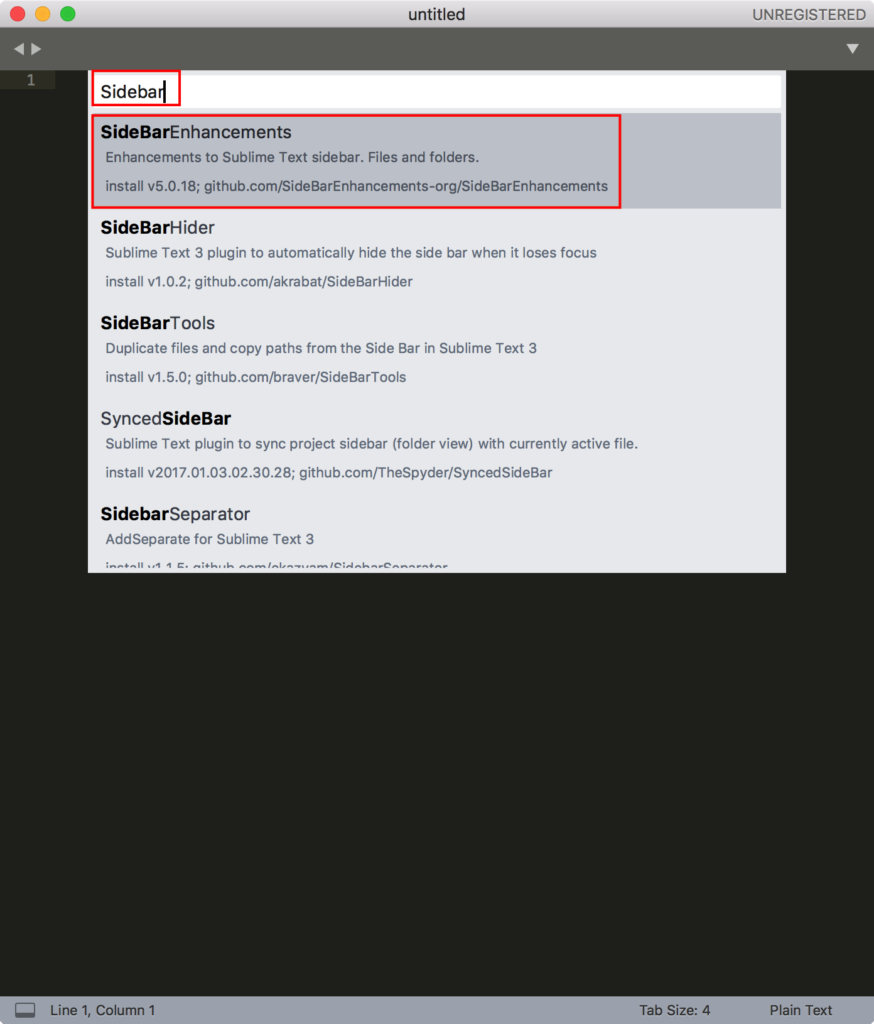
選擇之後會出現下面的視窗畫面。

請輸入“Sidebar”關鍵字,然後選擇安裝「SideBarEnhancements」,這是用來顯示ePub整個資料夾的必要工具喔~

以上就是Sublime Text的基本環境建置方式,如果光是這樣你就掛了那就太不行了,接下來偷雞摸狗招式只要幾個步驟就好,會比你死盯著Sublime text花花綠綠的Coding輕鬆很多。
分解ePub
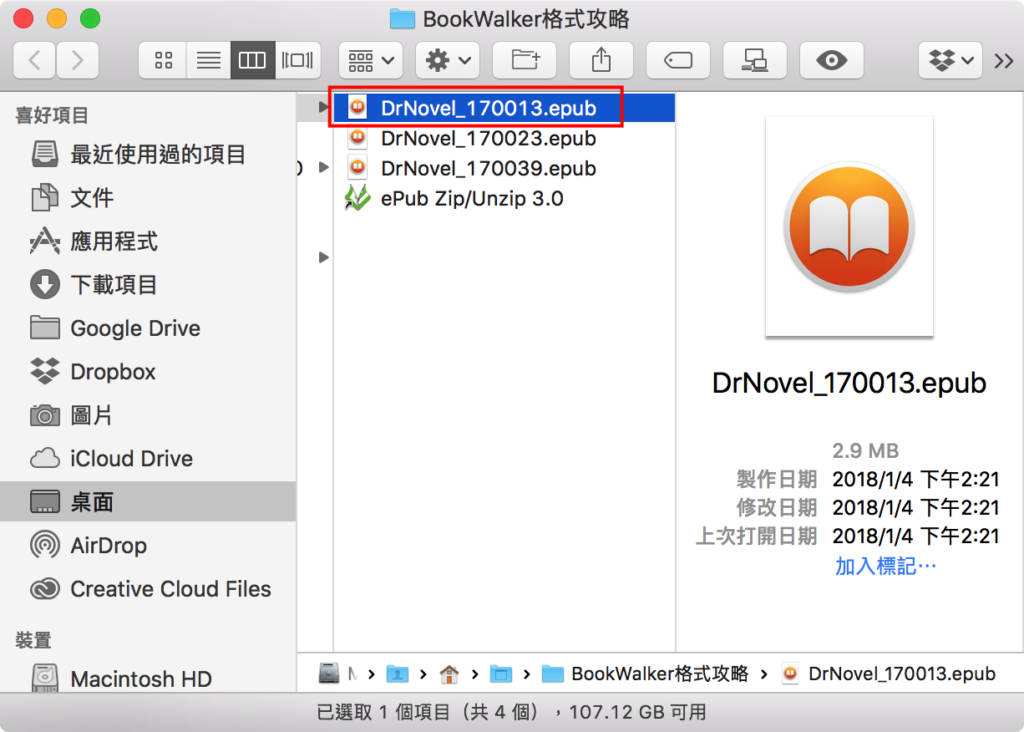
接下來我們要把利用InDesign製作好的可重排式電子書ePub解壓縮成資料夾的型態,選擇好要處理的ePub檔案。

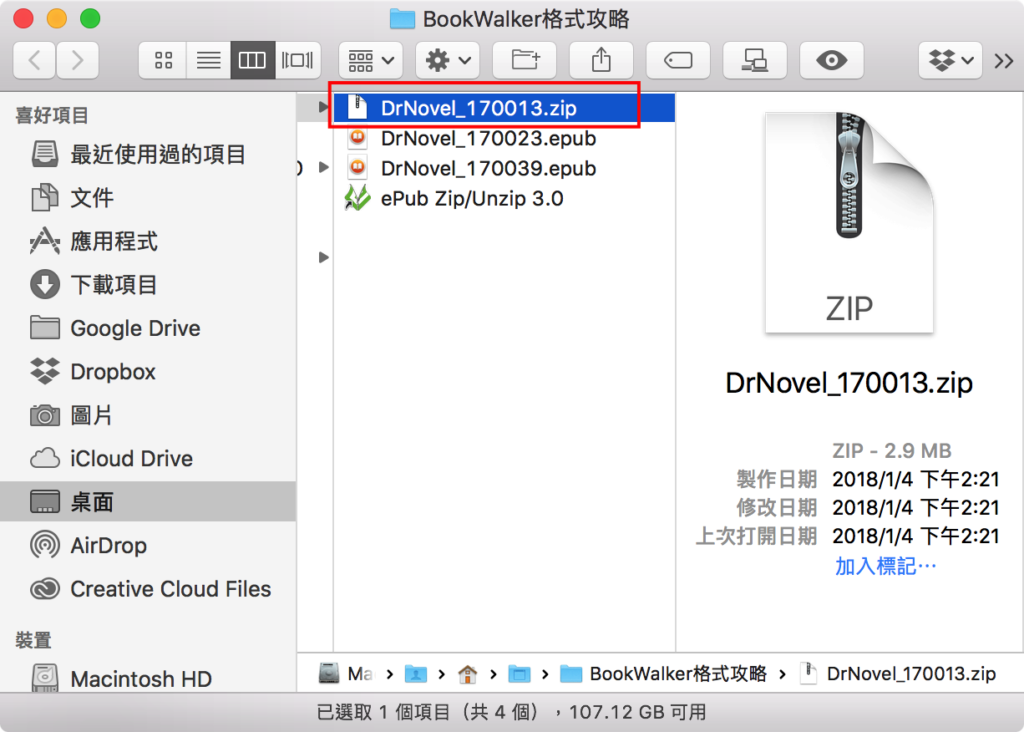
按右鍵更改副檔名為zip。

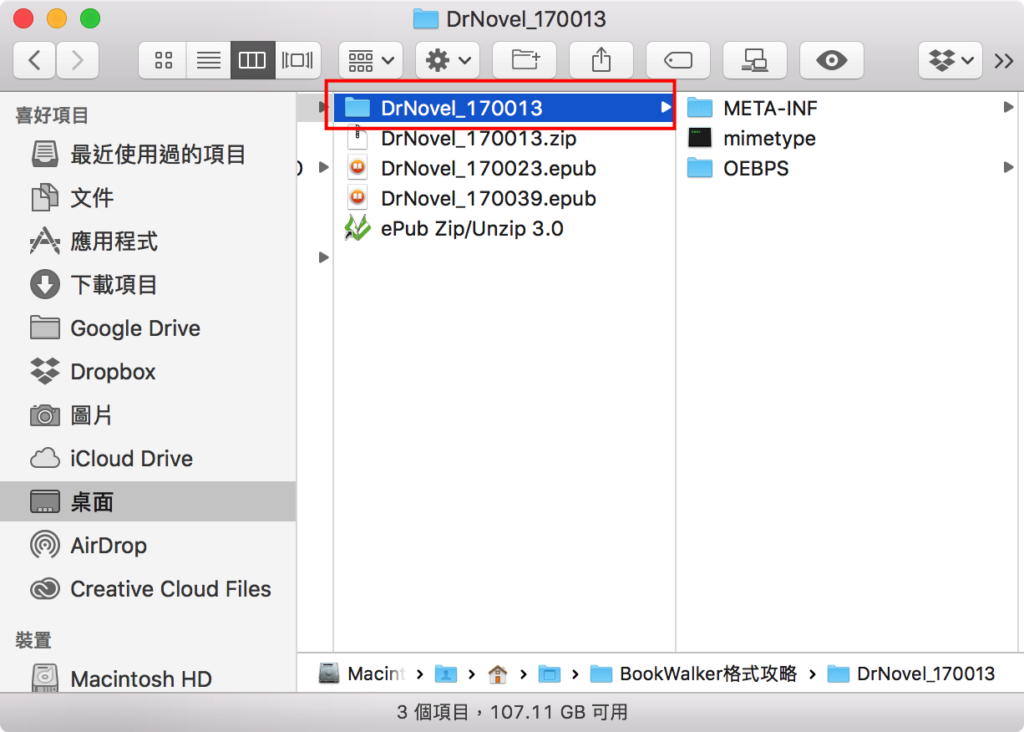
接著執行解壓縮,就會產生資料夾,在這個資料夾下有兩個資料夾與一個mimetype檔案。

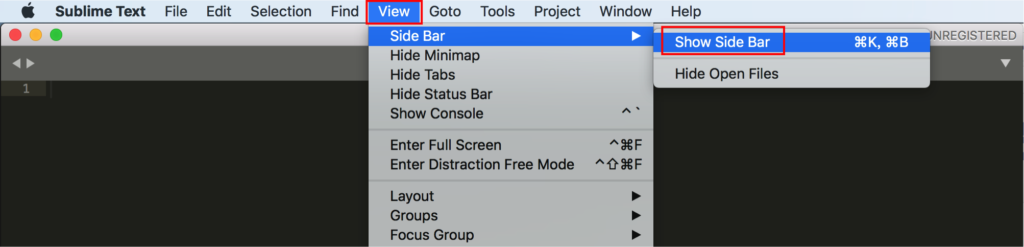
處理這個資料夾前,我們先選擇「View>Show Side Bar」來顯示側邊欄位。安裝「SideBarEnhancements」套件可以強化Side Bar的功能,原本未安裝前只能顯示一個檔案,現在就可以顯示多資料夾的內容,國外達人就是用這個套件來編輯ePub檔的。

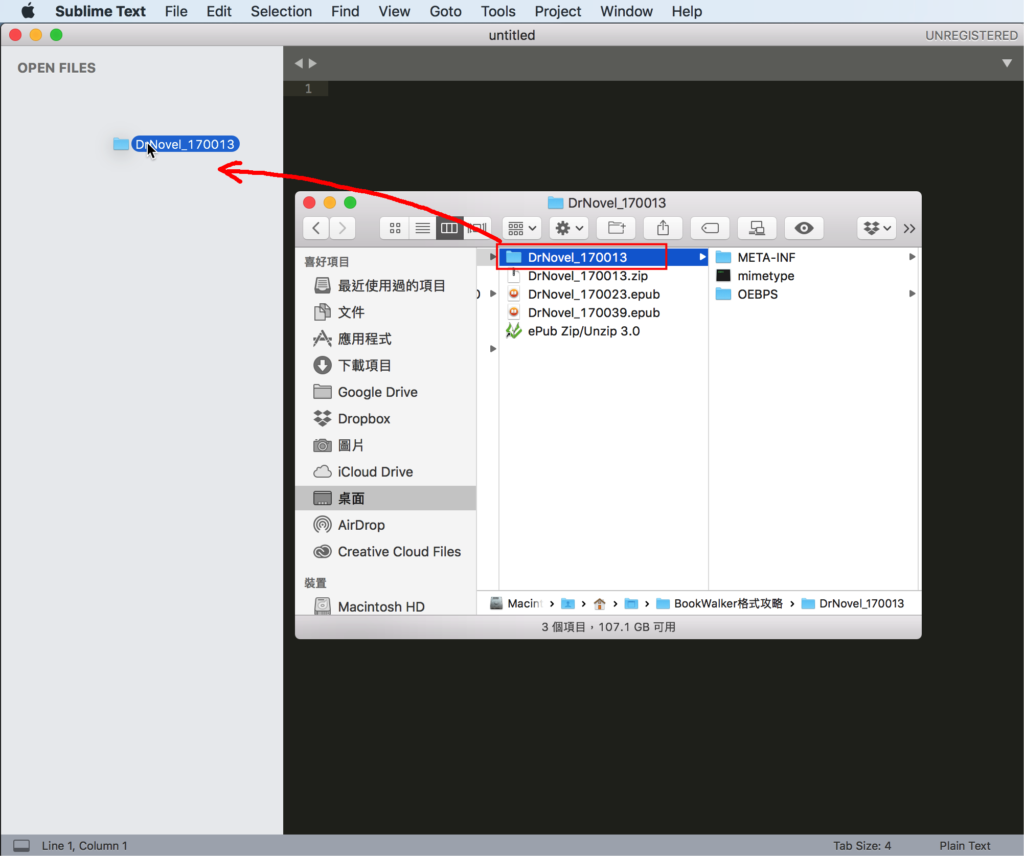
這時候呢,把這個資料夾拖拉到Sublime Text。

處理頁眉問題
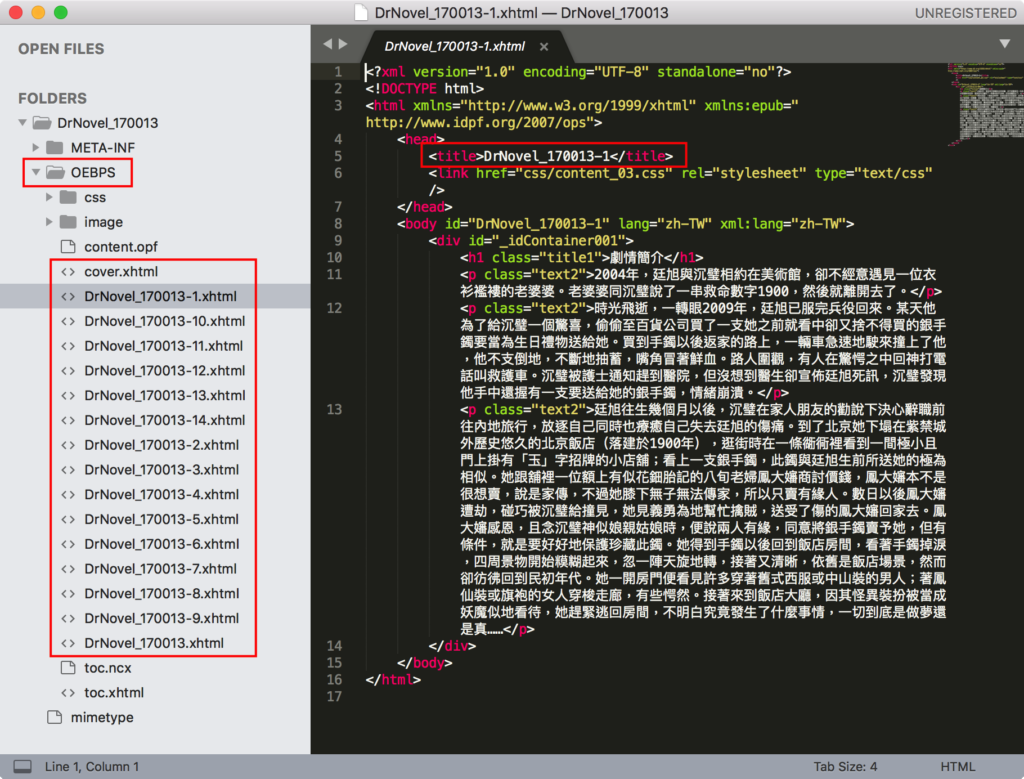
OK,這樣就會在側邊欄看到整個ePub檔案結構。這時候我們選擇「OEBPS」資料夾,這裡面會存放主要的文字內容檔案。先隨便選擇一個章節的xhtml檔案,可以看到<title>標籤是跟xhtml檔名一樣,而這個<title>標籤在電子書上顯示的用途是出版常說『頁眉』。

我會說BookWalker App是很漂亮的電子書閱讀器,其中之一的特點就是這個『頁眉』設計,這個東西在其他平台閱讀器上都不會看到,就他們家有(也許其他家有我沒注意到吧),所以如果<title>標籤顯示了怪怪的東西,整本電子書的右上角就會顯示怪怪的頁眉,而InDesign裡面沒有辦法去控制輸出的<title>要顯示什麼,他會用預設的xhtml名稱來命名,所以如果要上架BookWalker平台,就要把這個問題處理掉。
那麼為什麼要安裝Sublime Text呢?明明在Sigil就可以不用解壓縮直接編輯ePub中的文件檔,幹嘛那麼累得搞一個好花的英文介面編輯器呢?就是因為他有GREP功能的尋找/取代能力,這個功能就可以讓我們用批次的條件設定來取代一大堆的頁眉文字。
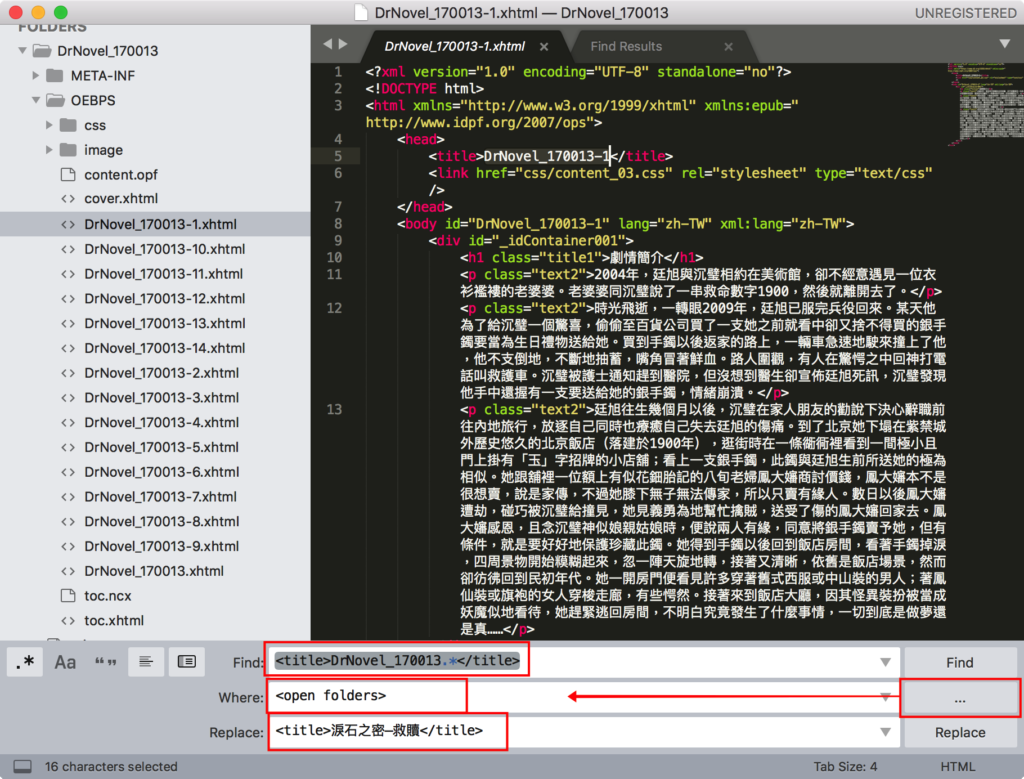
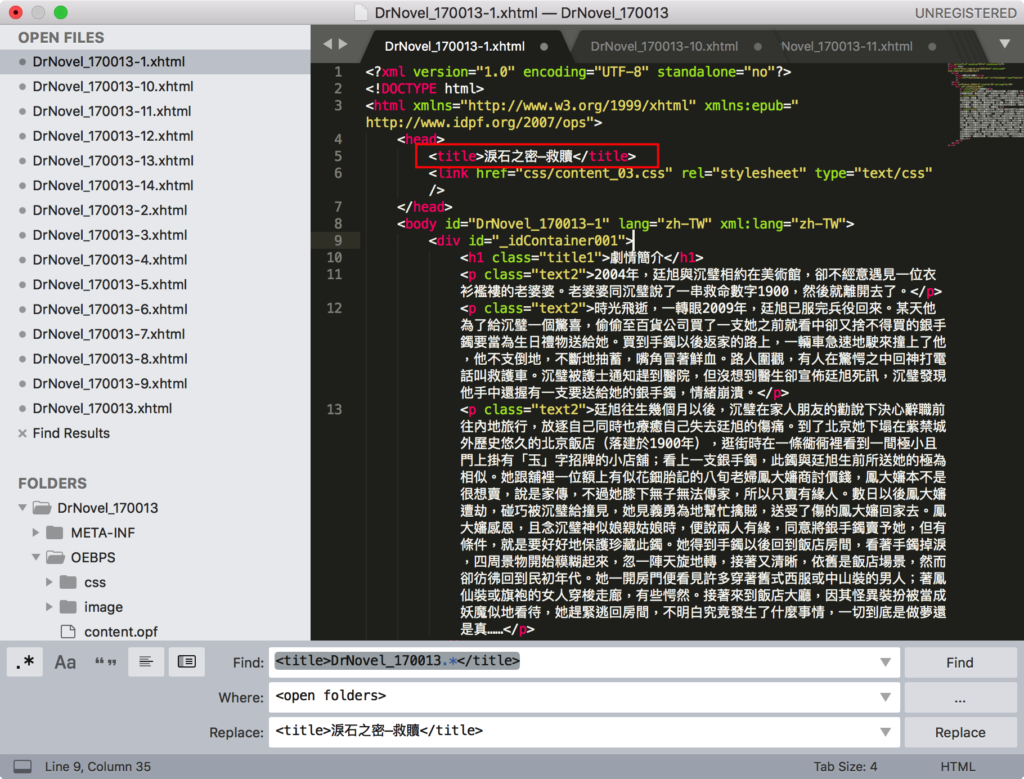
如下圖所示,這本小說只有14個章節,所以還不複雜,但是如果遇到上百個章節的小說你還手動一個一個改,那你還做不做?那麼怎麼做呢?首先按下快速鍵cmd + shift + F / Ctrl + Shift + F,下方就會出現熟悉的尋找取代面板。

在「Find」欄位裡,輸入熟悉的GREP語法(但是太複雜的不行),例如這裡輸入的是:
<title>DrNovel_170013.*</title>
這裏『.*』的意思是說任何字元至少一次以上,也就是DrNovel_170013(書名頁)、DrNovel_170013-1(第一章)、DrNovel_170013-2(第二章)~DrNovel_170013-14(第十四章)這15個檔案都被我設定的條件範圍涵括住了,這些檔案都是會產生頁眉的地方,所以我才會設這樣的條件式。
對了,補充說明一下,設定這個條件式以前,要先按下尋找取代面板左邊「.*」(regular expression)的按鈕才行喔!
第二個欄位「Where」先選擇右邊的「⋯」按鈕,然後選擇「Add Open Folders」,這樣「where」就會顯示為“<open folders>”。

第三個欄位「Replace」就輸入本書的書名作為取代的內容,這樣子頁眉都會看到書名就不會有違和感,以下是輸入的內容:
<title>淚石之秘-救贖</title>
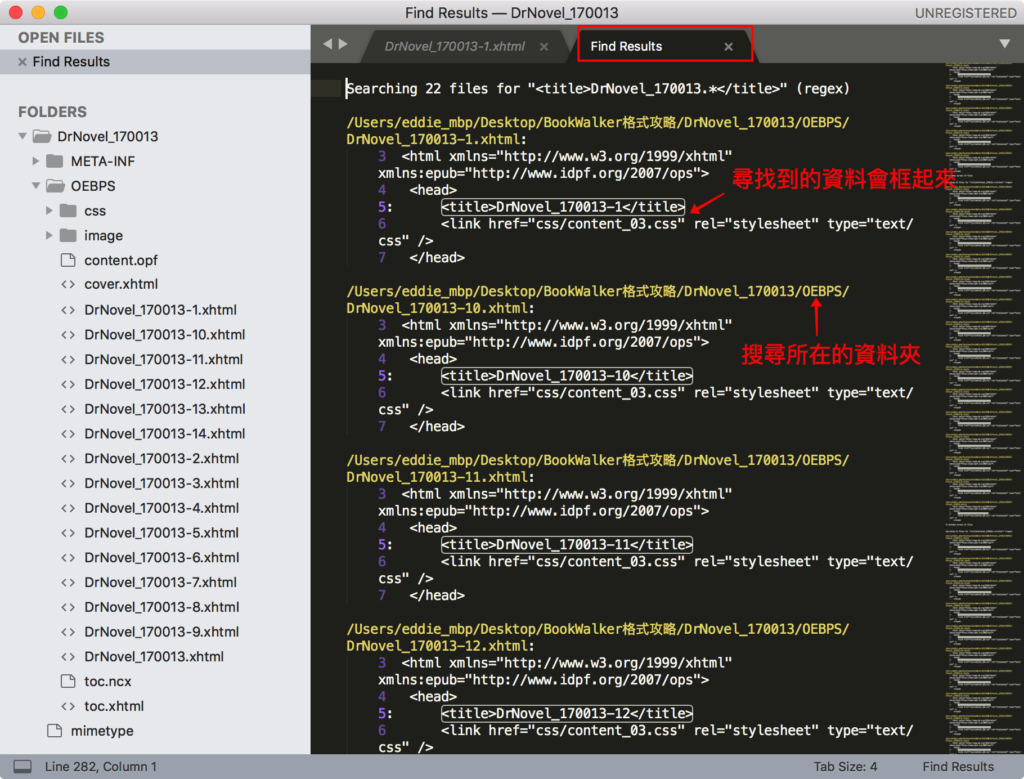
完成這樣的設定後,大家還是擔心取代錯誤怎麼辦?這時候可以先按下「Find」按鈕檢查一下。

可以發現確實有照我們的條件尋找到正確的內容,那我們就安心地按下「Replace」按鈕。Sublime Text會告訴你有15個檔案的15個地方都會修改到,要確定嗎?當然OK,不然我灌Sublime Text是幹嘛用的。

完成後可以看到這15個檔案的頁眉都改成書名啦~

這樣就解決BookWalker閱讀器上的一個顯示要求。
進行封面的滿版處理
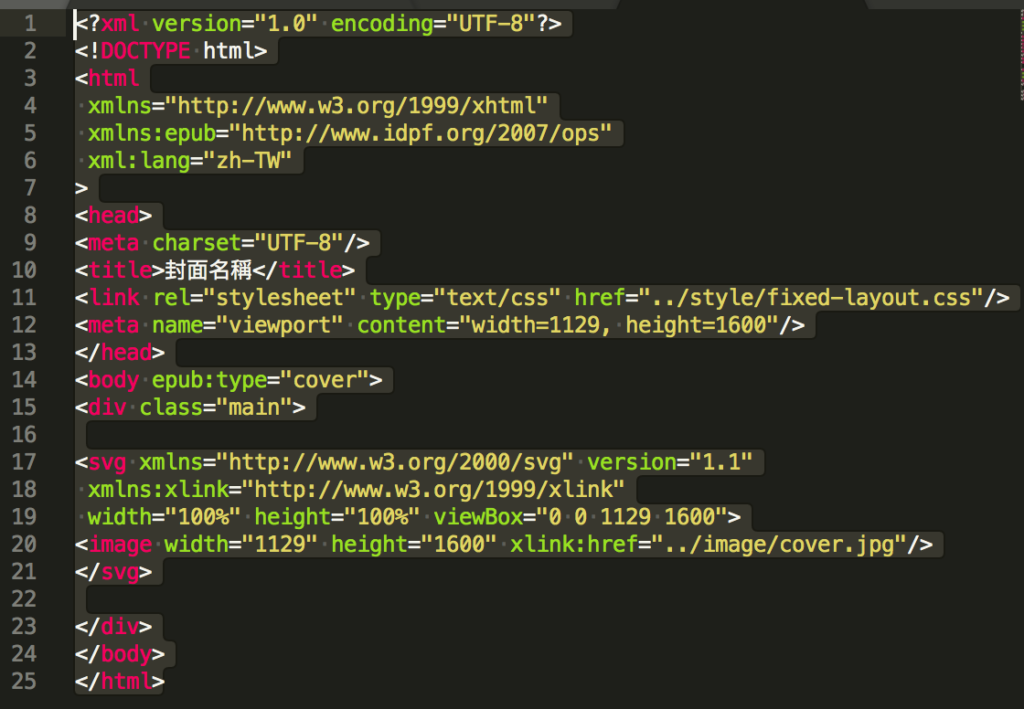
接下來要進行另外一個特別設定,就是讓封面圖可以顯示滿版,這也是其他平台沒在care的地方,所以我才說BookWalker的閱讀介面真的很漂亮,在圖形處理上很要求完美。BookeWlaker有提供封面範本直接套用修改,我下面copy這個代碼給大家參考使用(幾個小地方有做修改,下載cover.xhtml):

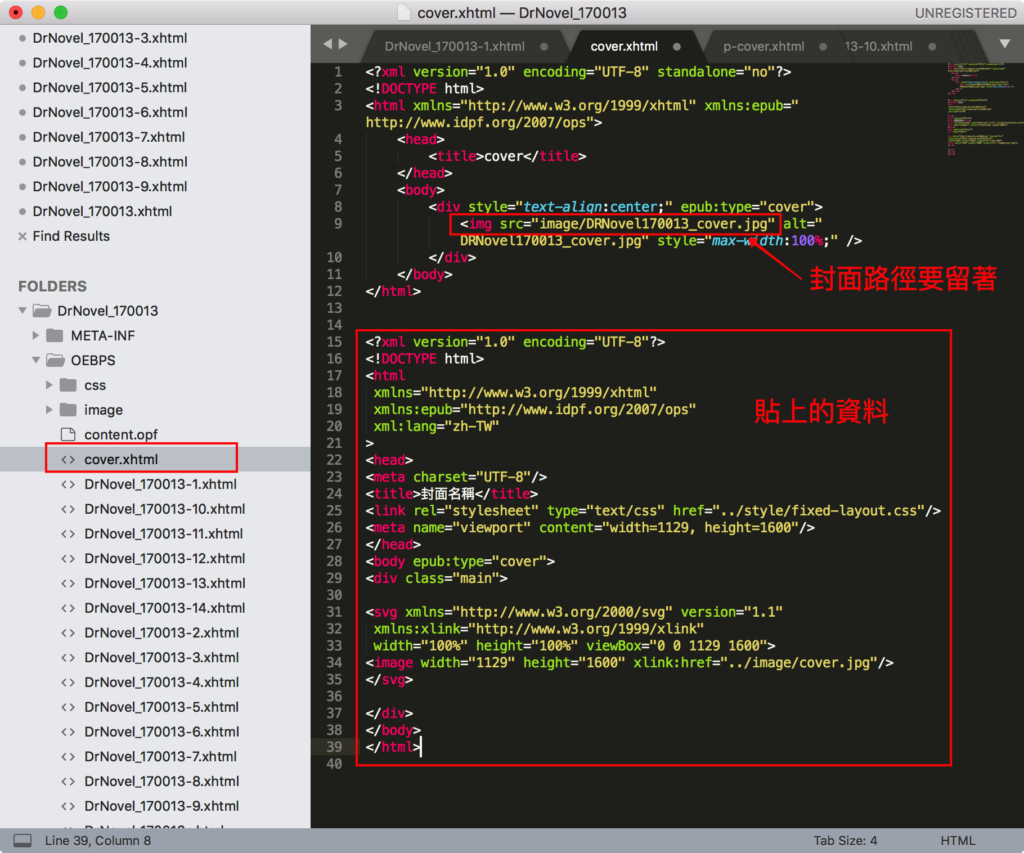
請把這些程式碼拷貝後,然後開啟封面的網頁檔,如下所示,把程式碼貼在下面,原先程式碼裡的內容僅有一個要保留就是封面路徑。

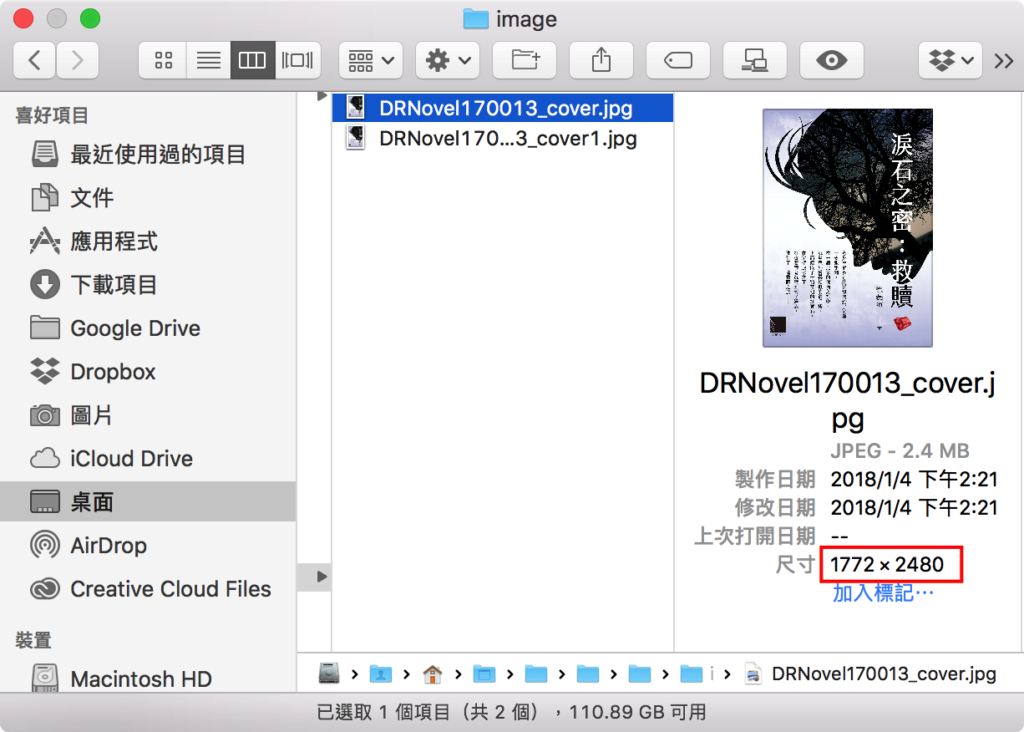
把原先的程式碼全部刪掉,並把封面路徑貼到新程式碼裡代表封面路徑的地方,然後設定封面的大小,不知道封面大小者可以去「image」資料夾中去查看。

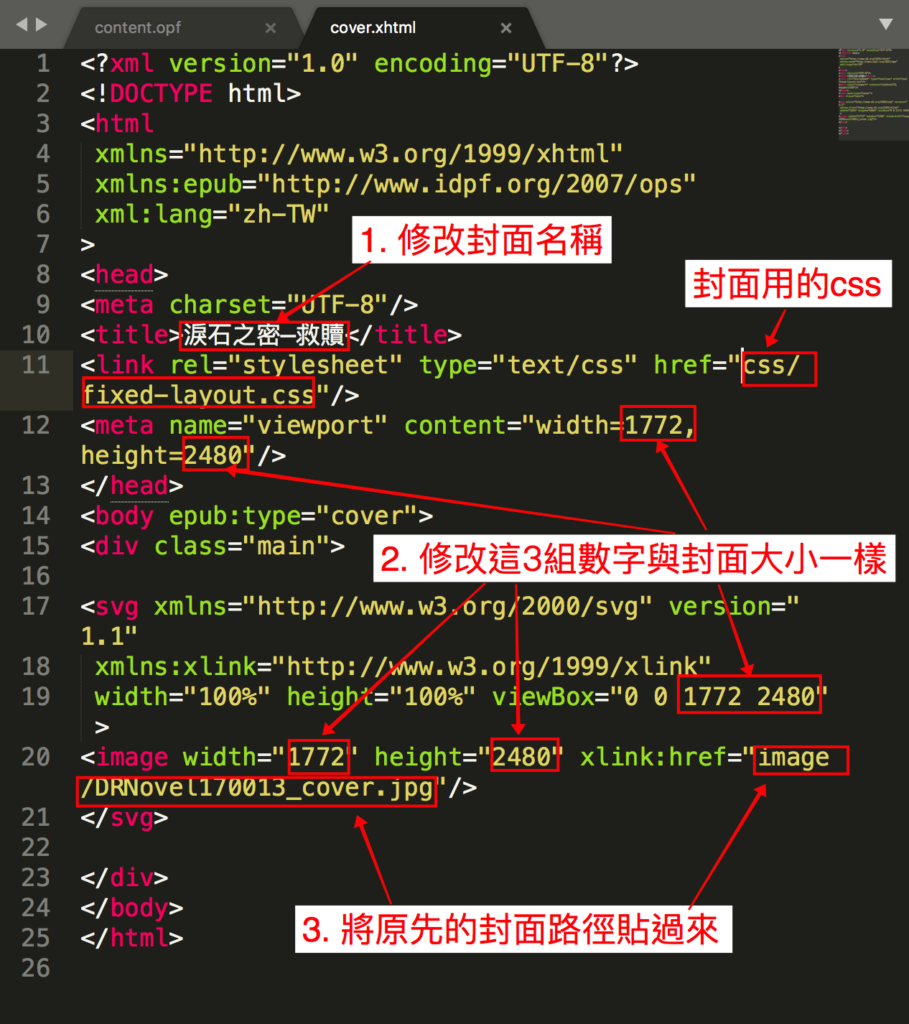
需要設定修改的地方標示如下:

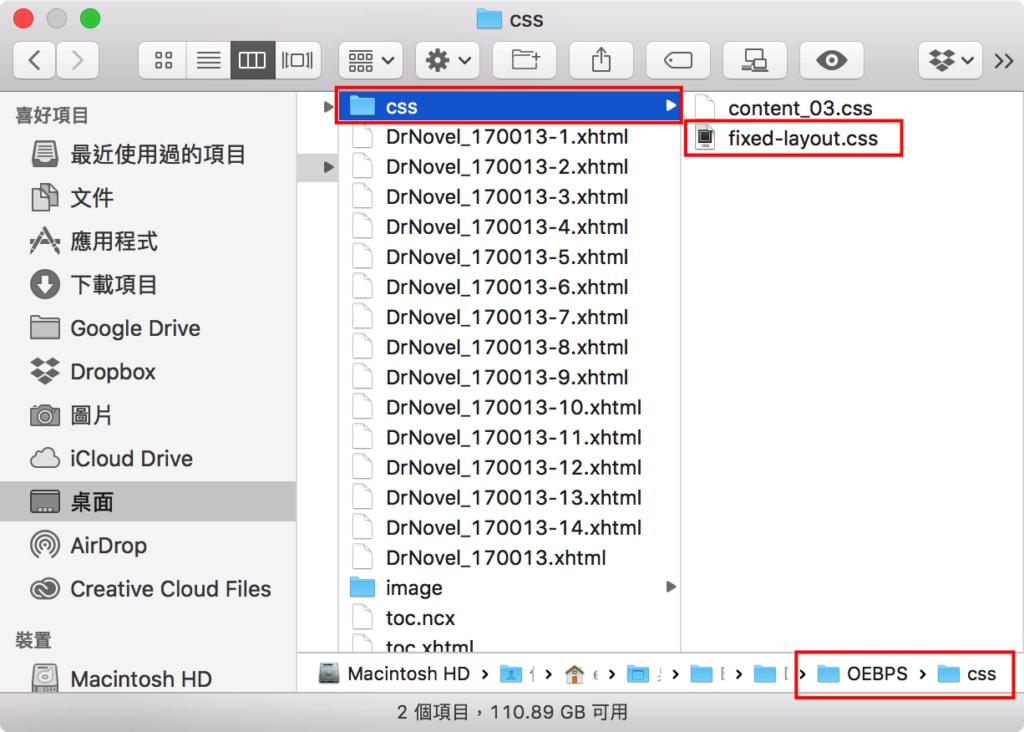
其中封面用的css檔案,如果一開始用InDesign製作ePub時沒有包含近來,就需要額外將fixed-layout.css放到「css」資料夾。

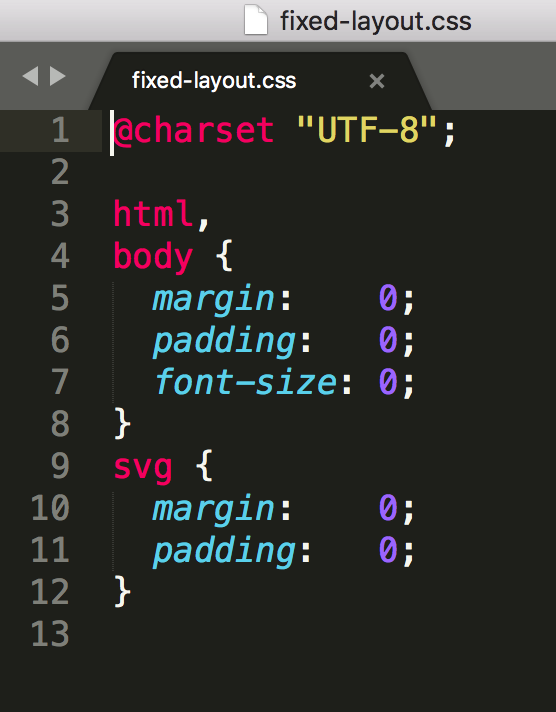
而fixed-layout.css的內容很簡單,就是設定零間距的版面,內容如下(下載fixd-layout.css):

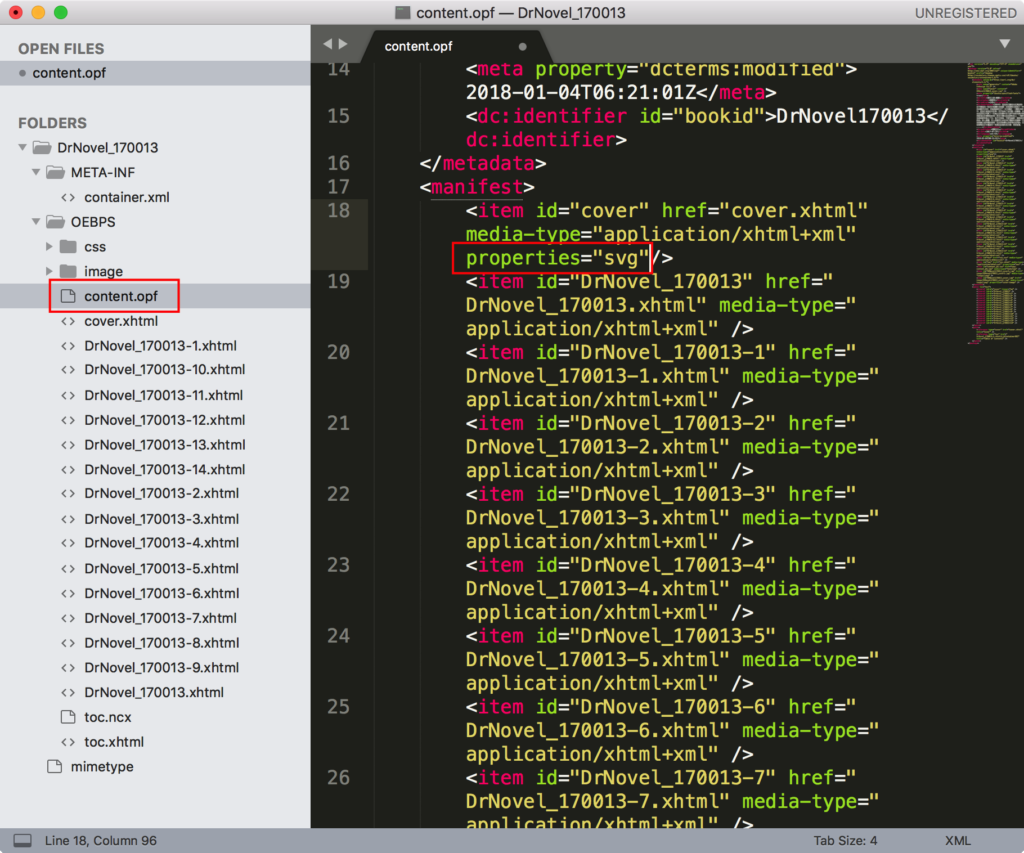
將封面頁面的檔案修改完成後,接下來要去content.opf裡面指定svg的語法,請找到下面的程式碼:
<item id=”cover” href=”cover.xhtml” media-type=”application/xhtml+xml”
在這後面加上:
properties=”svg”

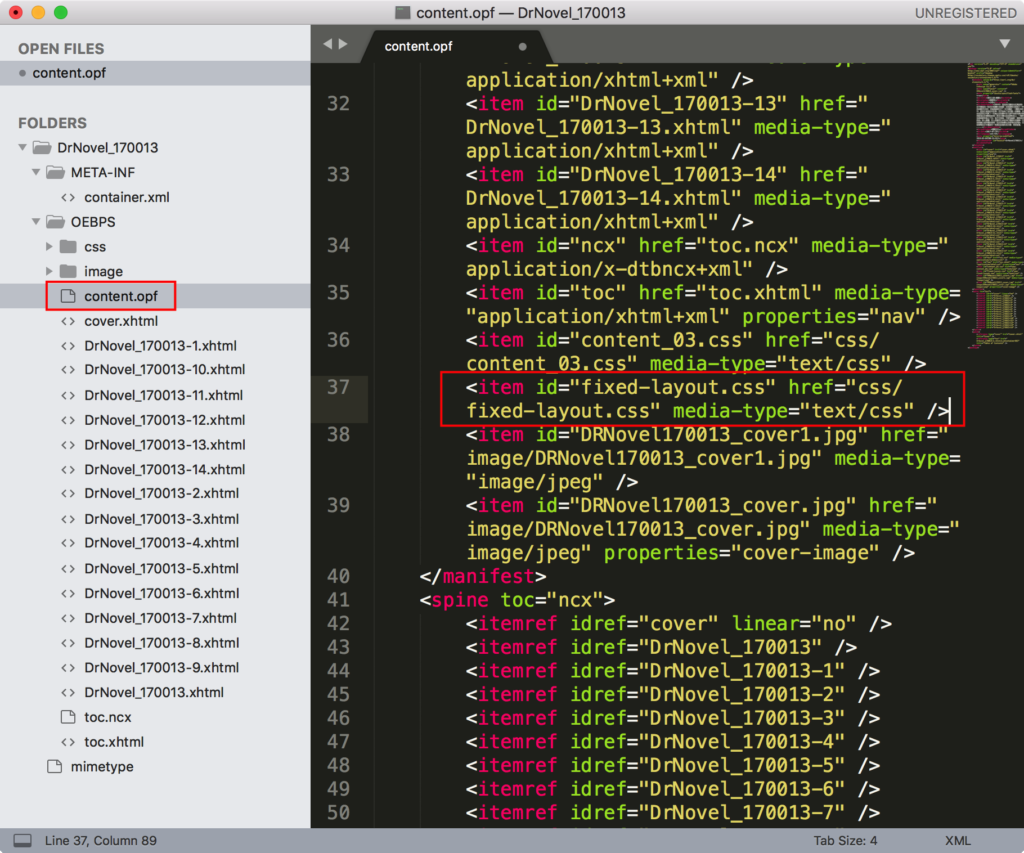
接著再去找有css標示位置的程式碼:
<item id=”content_03.css” href=”css/content_03.css” media-type=”text/css” />
因為我的小說在輸出時指定樣式表為content_03.css,所以我要找到這一行,然後在這一行下面新增一行指定的程式碼:
<item id=”fixed-layout.css” href=”css/fixed-layout.css” media-type=”text/css” />
這個就是用來指定我們剛剛新增的fixed-layout.css的所在位置。這個步驟其實可以在重新輸出ePub時把fixed-layout.css包進來後省略掉。

在content.opf裡面指定好兩個修改內容後,就可以將所有資料全部儲存,請選擇「File>Save All」。

重新打包輸出ePub
完成所有資料修改後,接下來就是看起來很簡單,但是在Mac裡面卻是好複雜的工作,那就是把資料夾重新壓縮成zip,然後更改副檔名為ePub的流程。這部分如果是PC的使用者可以去下載ePubPack軟體,而Mac使用者請下載ePub Zip/Unzip工具。
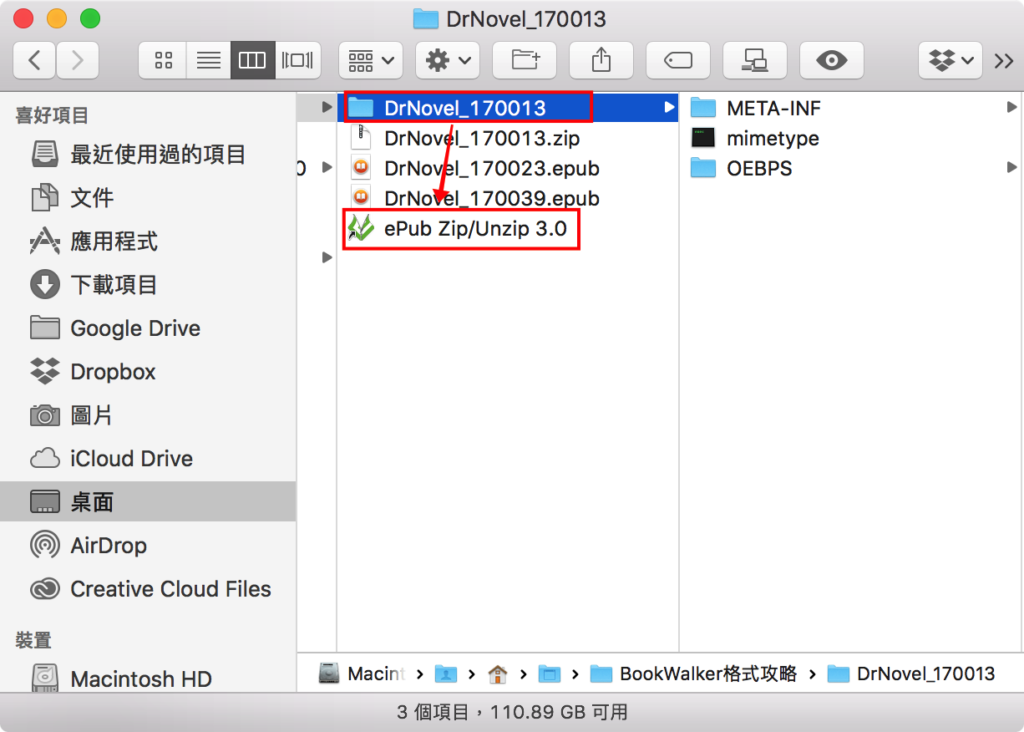
以Mac來說,就是把資料夾拖拉到ePub Zip/Unzip工具上即可。

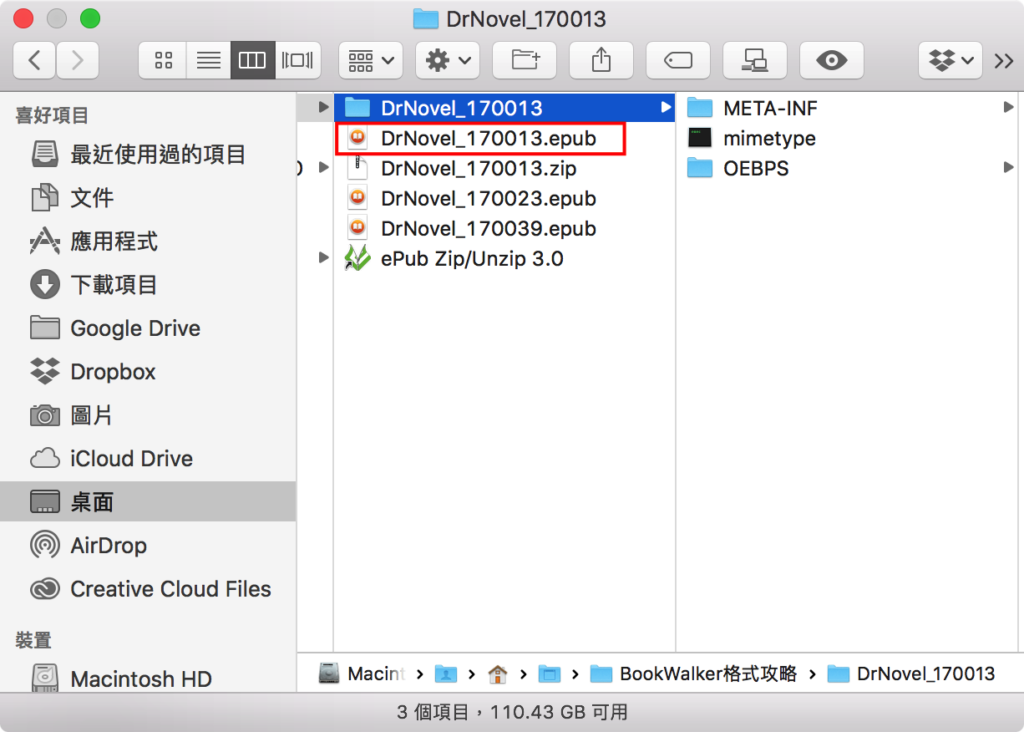
完成這個動作後,就會完成ePub檔的打包製作,如下圖所示。看似很簡單,但是選對壓縮打包軟體卻是很重要,我在打包這部分就用了好多款壓縮軟體全都有問題,直到用了ePub Zip/Unzip才算順利完成正確無誤的ePub打包製作。

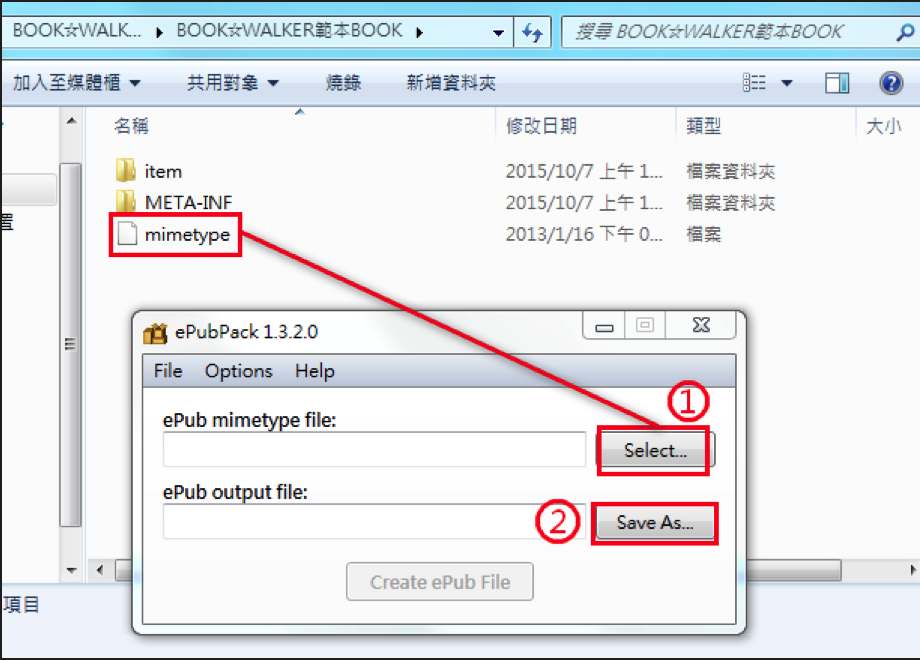
PC的部分我就借用BookWalker的範本圖片供大家參考看看,我實驗過後也是OK的。
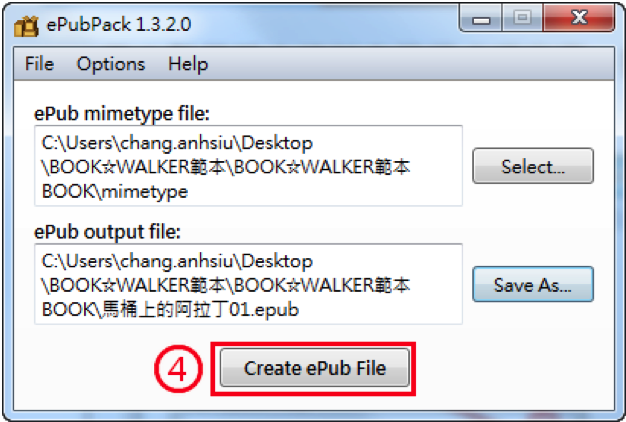
第一步就是開啟ePubPack軟體,在1的地方需要先指定mimetype的位置,因為epub的壓縮中需要指定mimetype為第一個壓縮位置。而2的地方就是選擇輸出的位置與檔名設定。

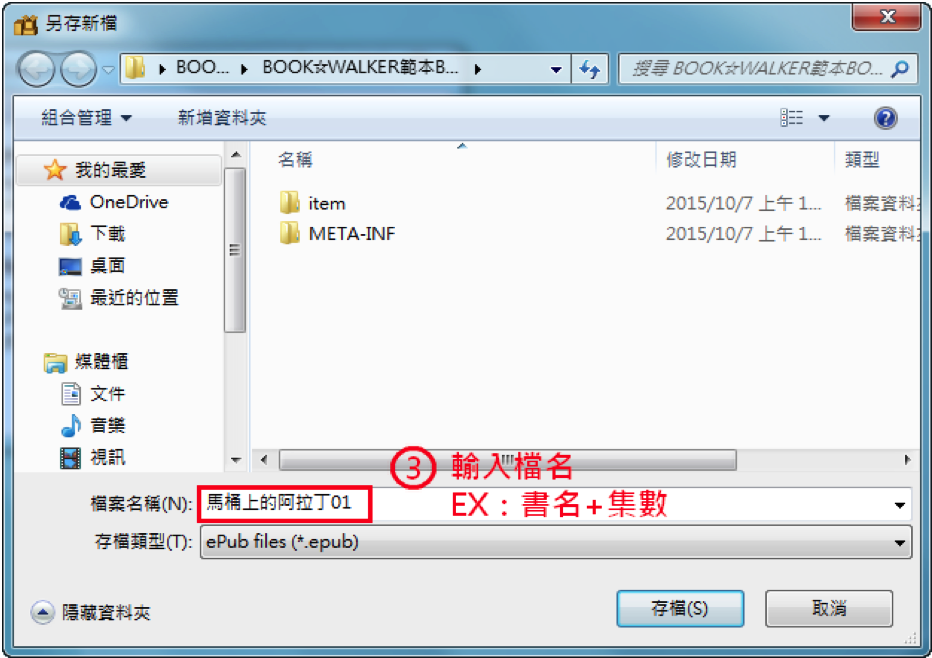
在3的地方輸入檔名,然後按下「確定」。

完成上面的設定後按下「Creat ePub File」就可以完成壓縮打包啦。

最後我們在到BookWalker的閱讀器上看看結果,下面是第一頁書名頁的地方,在右上角可以看到頁眉內容。

後面內頁的地方,一樣在右上角地方,頁碼旁邊會有頁眉。

以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
另外,如果你覺得本篇文章對你很有幫助,歡迎你用LINE Pay或是街口支付的方式贊助打賞,下方是我的LINE Pay與街口帳號,感謝喔