一般我們製作分欄文字時,都是在文字框中設定好欄數,這次的教學內容卻是用一種“自動”的方式,來產生或減少固定寬度的分欄數目。
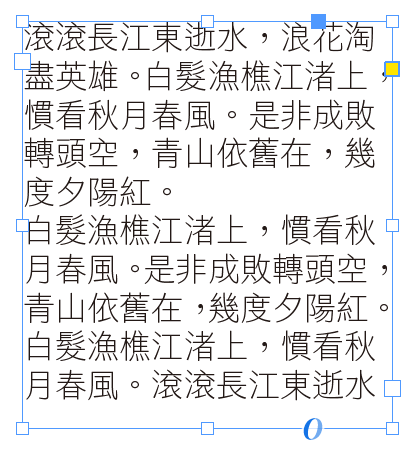
首先,建立一個文字框,填入文字內容。

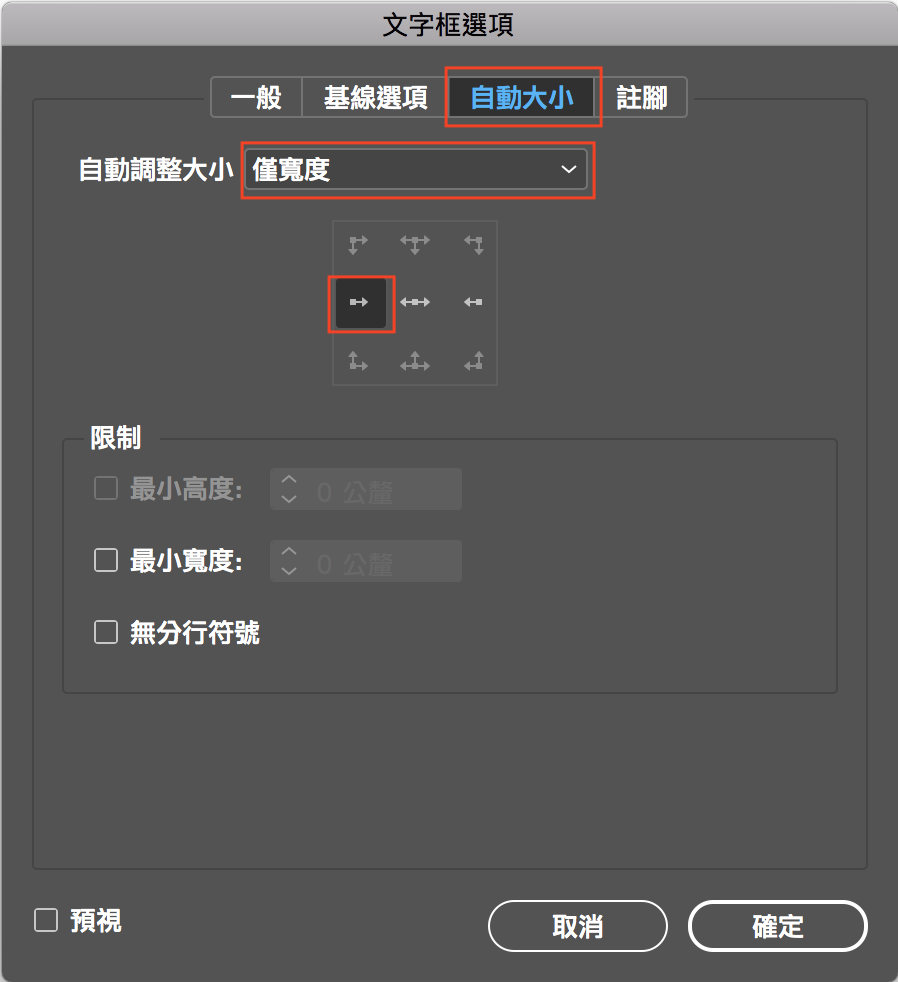
接著按右鍵叫出「文字框選項」視窗,在「自動大小」頁籤中,我們先指定他可以自動調整大小,所以選擇「僅寬度」這個選項,然後下面的位置設定為靠左邊。

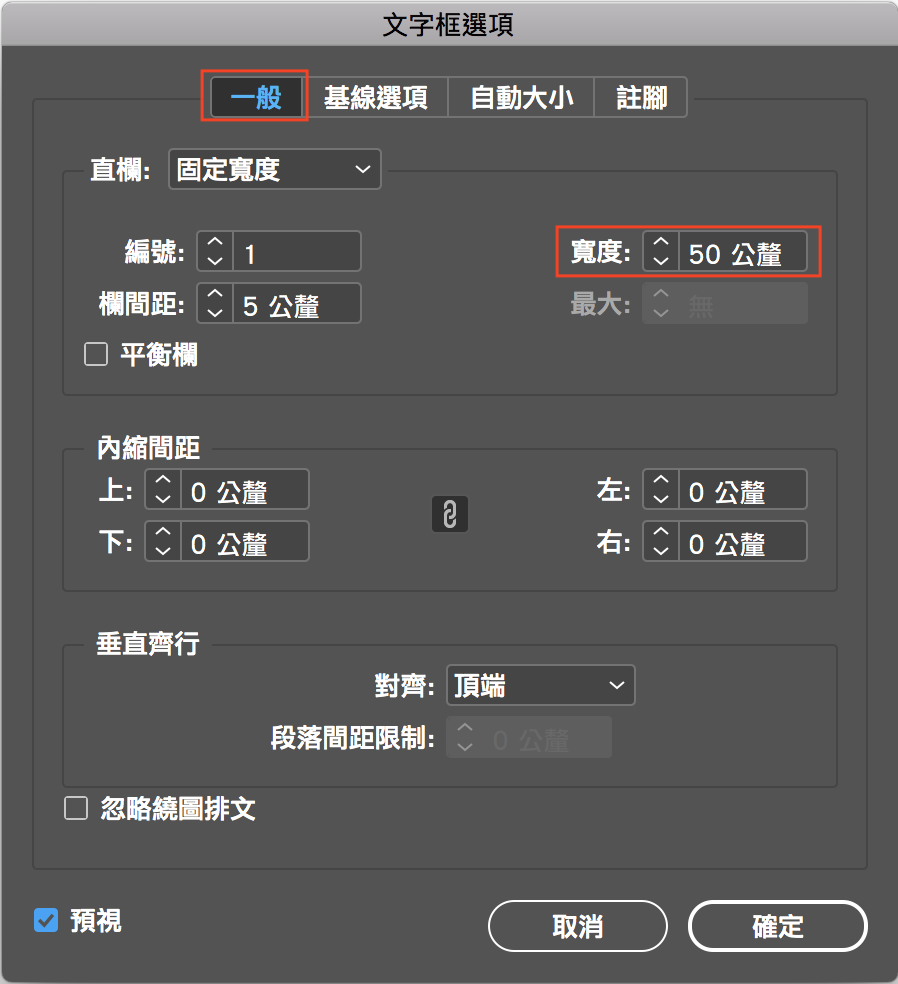
接著切換「一般」頁籤,指定好「寬度」的大小。

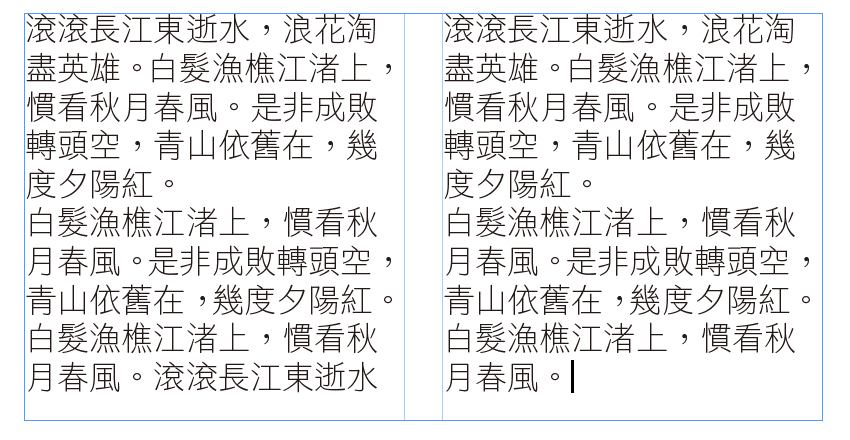
這樣的設定用意,是要指定文字寬的固定寬度為50mm,遇到過多或過少文字時,會自動產生新的50mm文字框,也就是產生新的欄位。例如我們複製原來的文字貼上,就會看到文字框變成2欄了。

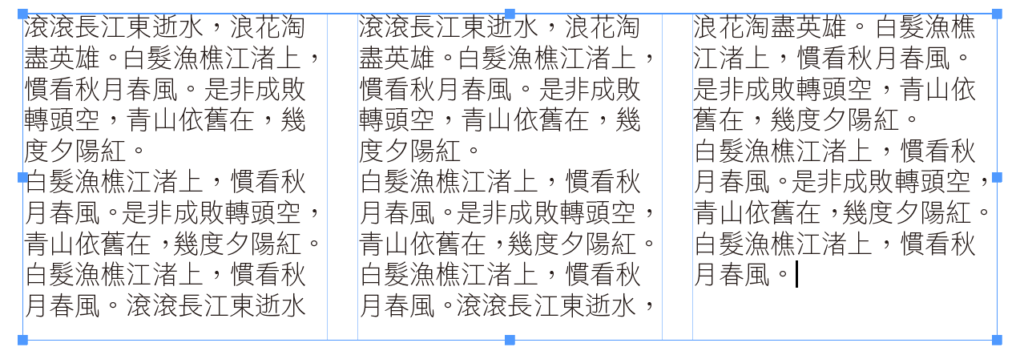
我們在複製貼上一次,內容增加又會像右增加一個欄位的文字框。

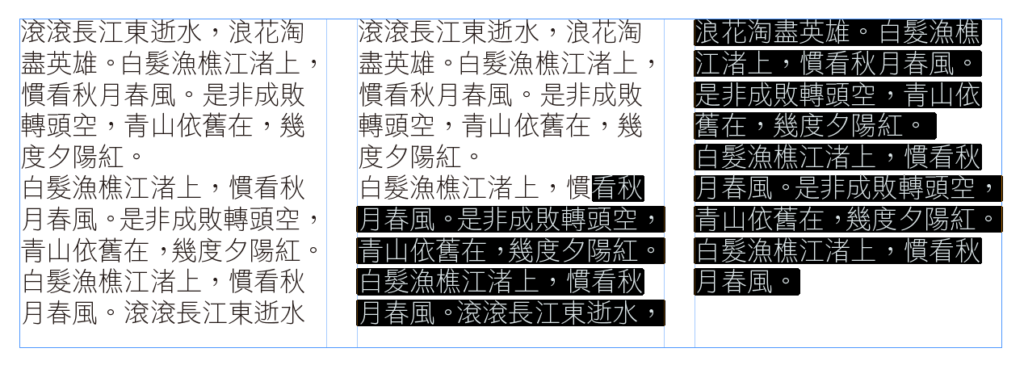
如果減少文字呢?例如選取下面的文字。

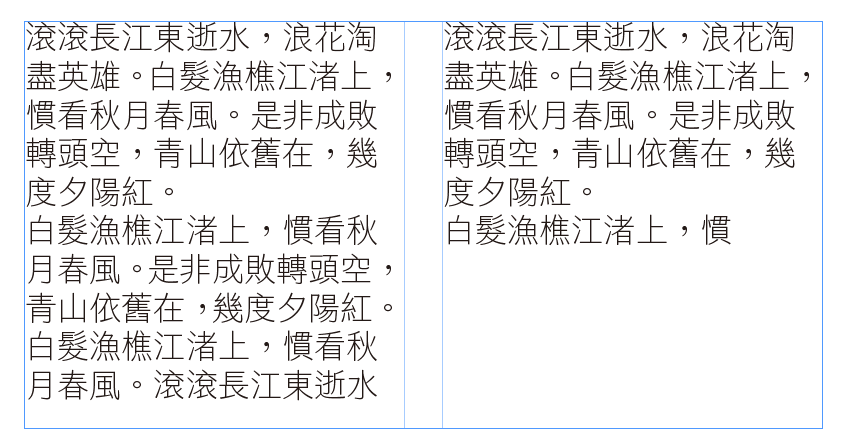
把他們刪掉後,內容數減少,就變成2欄的文字框了。

順便打個廣告,上面範例文字採用的是金萱鮮摘字型,對金萱字型有興趣的人,他們最近有一套字型正在募資中,可以去參考看看,預購的字型是永久使用喔(啊我第一天已經參加了啊)~

預購網址:https://jinxuan-latte.justfont.com/
以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
另外,如果你覺得本篇文章對你很有幫助,歡迎你用LINE Pay或是街口支付的方式贊助打賞,下方是我的LINE Pay與街口帳號,感謝喔