做出版社編輯的都知道圖書要給網路書店的報品資料中,需要提供3D立體書封,印象中好像是幾年前博客來要求的,之後出版社就統一提供了這類的3D書封的圖片。
在以往,我們都習慣用Photoshop製作,以前任職的出版社當年還有美編的時候,他還幫我們做了一個Photoshop樣板,後來樣板不見了,就自己搞一個Photoshop的3D書封樣板自己弄,之後接手電子書之後很久沒做這個(因為電子書不用給立體的,只要平面的啊~XD)
直到最近我又碰到需要搞3D書封的工作內容時,本來依循以往的慣例又要用Photoshop去製作3D書封,但是熊熊我又想到,為什麼不能用InDesign製作呢?身為InDesign控的我,就嘗試了一下,沒想到竟然還真的可以做出來,而且不難,以前曾有網友問我說可不可以用InDesign做立體書封,當時我沒想太多就說不行,我真是對不起她啊⋯⋯QQ
以上廢話了很多,如果你有製作3D立體書封的需求,又不太會用photoshop,那麼可以試試這個用InDesign製作的方法,不過會想用這個方法的人,應該都是很強烈的InDesign控吧~XD
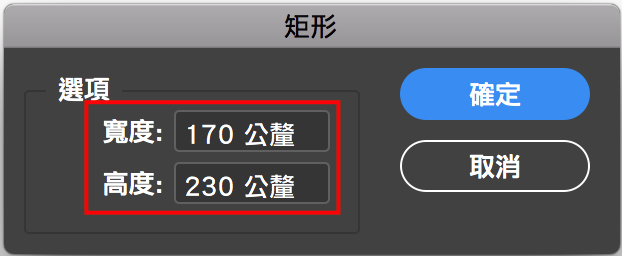
首先,我們開啟一個檔案,就預設的A4大小即可。然後使用「矩形工具」建立一個18開大小的矩形(依照書籍尺寸建立,這裡示範的是18開17x23cm的大小)。

接下來在矩行框確定選取狀態下,指定一下參考點的位置,設定為左下角的點。

接著連點工具列的「傾斜工具」兩下。

這時候的出現的對話框中點選「垂直」(狀態列上方傾斜角設定只能改變「水平」的傾斜,所以要用「傾斜工具」來設定垂直傾斜),設定適當的傾斜角。

完成正面矩形的設定後,接下來製作書背的部分。輸入一個適當大小的書背,例如我這邊先用個15mm當作預設書背大小(基本上外面的3D立體書封的書背寬度都是不準的)。

建立好之後,貼合在正面左邊(這裡示範的是18K左翻的橫排書,如果是右翻直排書,就要貼合在正面的右邊)。然後指定一下這個書背的參考點在右下角。

一樣連點兩下「傾斜工具」,勾選「垂直」,設定適當的傾斜角度。

完成正面與書背的設定後,我們先到「圖層」面板中將這兩個矩形物件鎖定。

接著用鋼筆工具在上方畫出適當的透視區域,當作書頁的厚度(鎖定先前的矩形物件就是怕點到他們)。

接著把這書頁厚度的多邊形,移動順序到最下層,這樣才不會填色後影響到正面與書背。

基本上這樣就完成基本的雛形了,我們可以試著把封面正面圖拖拉過來看看。

然後就會看到拖拉過來的正面圖自動產生了傾斜的透視效果。

再接著把書背圖也拖拉過來。

這樣就完成八分了,接下來是一些小細節的修飾,首先先把書頁厚度的多邊形進行填色,大概填上5%的黑就可以了,讓他可以被看出來就好。

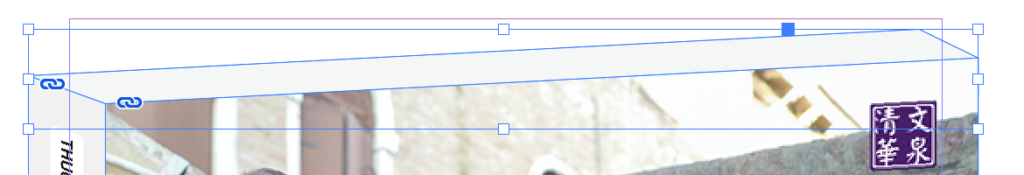
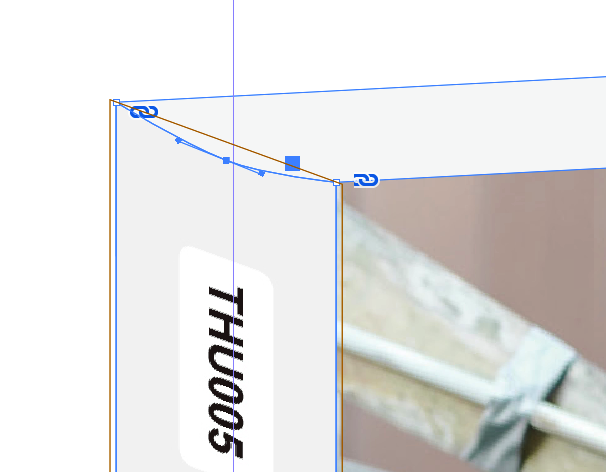
接下來進行書背的美化,例如產生像是軟皮精裝的弧線,所以在下方的地方用「新增錨點工具」畫出一個弧線。

同樣在上方的地方也畫出一個弧線。

弄完弧線之後,下部的地方會產生多的空間,這時候可以用狀態列上的「等比例填滿框架」處理。

以上這個弧線的修飾可弄可不弄,看心情囉~
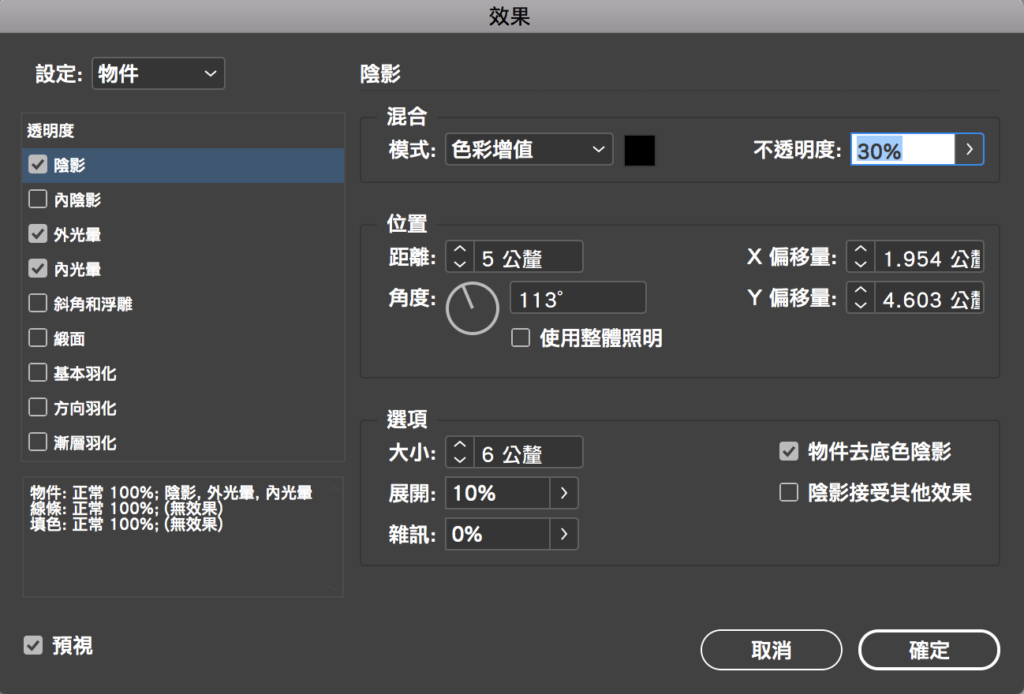
接著我們要弄陰影處理。正面部分我只弄了陰影的效果,參數設定如下。

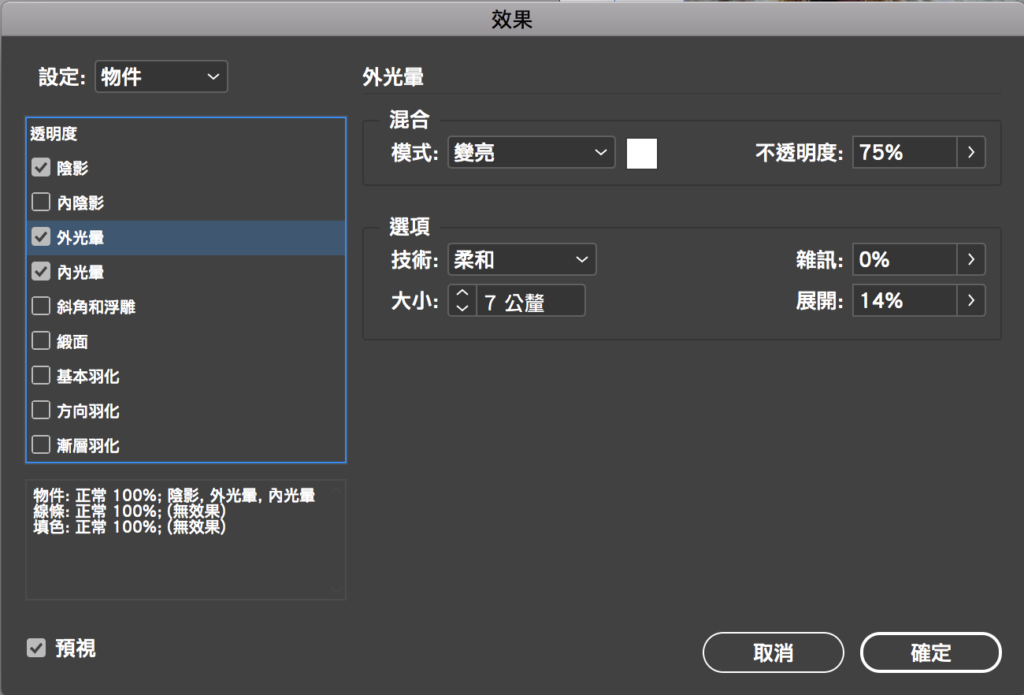
書背的部分指定了陰影、外光暈與內光暈,參數分別如下:



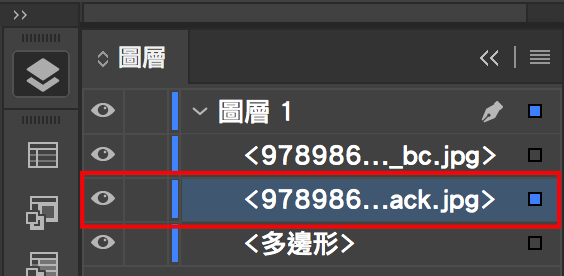
指定完這些效果後,還有一個步驟要調整一下,就是讓正面的矩形物件排在最上方,書背的矩形物件排在中間。

這樣子就完成啦~

由於上面的例子書背編白,如果把圖拿掉直接看純色黑色,就比較清楚這個立體書封Sample的樣子。

以上就是這個立體書封的做法,看起來步驟很長,其實只是為了詳細說明所以看起來很複雜,其實不難。其他不同尺寸、不同方向的立體書封也可以用這樣的方式處理,比較可能產生的問題是書背的厚度,如果遇到那種真的太厚、或是太薄,用這個預設的厚度不夠時,就還是要去微調一下書背厚度,微調時會有很大機會再次使用「傾斜角工具」,然後可能需要再調整一下書頁厚度的區域,基本上不難,就是小小修改即可。
感覺起來我這個方法會比Photoshop好用一些,當然Photoshop控的美編可能會反駁,不過青菜蘿蔔各有喜好,就看大家怎麼選擇囉~^_^
以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
GooglePlay圖書目前開放租賃服務喔:https://pse.is/DJJR4
Kobo也有上架銷售囉:https://www.kobo.com/tw/zh/ebook/indesign-tricks-3
另外,如果你覺得本篇文章對你很有幫助,歡迎你用LINE Pay或是街口支付的方式贊助打賞,下方是我的LINE Pay與街口帳號,感謝喔