老實說我不是很喜歡做直排書,尤其是那些商管類的書硬要做直排書真讓人頭疼,這一次的例子是有關百分比的數字編排,例如下圖所示那樣。

編輯提供的百分比符號已經改成全形,所以在直排上顯得很正常,可是數字卻沒有全形、也不適合全形,可是這樣在直排書看起來就是怪,通常一定要去用「直排內橫排」的功能轉正。
如果只是幾個數字就算了,如果一本書裡有上百個這種百分比的內容要怎麼辦?當然就是請GREP來幫忙了,這次比較麻煩的是有數字還有小數點,所以在GREP的指定上會用到範圍(就是中括弧[ ])的指定,另外加上判斷是百分比符號前的數字做為條件(用右合樣(?=) ),所以需要寫下的描述式如下:
[\d\.]+(?=%)
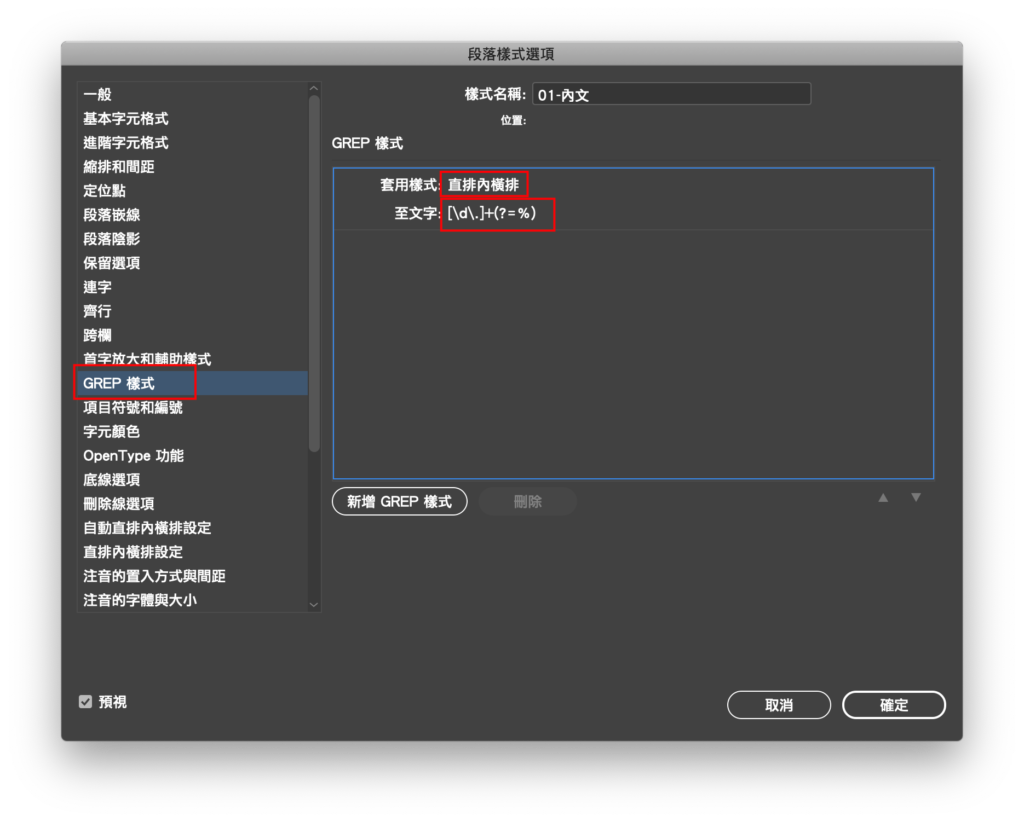
把這個描述式貼到內文段落樣式裡的「GREP樣式」裡,並且指定已經設定好的直排內橫排字元樣式,那麼內文中所有像是12%、1.25%、2%、25.33%的內容都會乖乖變成橫排。

下面就是完成的樣子。

但是這樣的方法會有一些瑕疵,就是遇到數字很多的,那麼產生的橫排文字會變得很「寬」,通常來說建議做兩個字元樣式,一個是正常一點的1~3個字元的寬度設定,一個是4~5個字元的寬度設定。
例如下圖就是五位數的字元寬度設定參考。

然後在GREP樣式那邊指定兩個條件會比較好,這時候不能用無限制的+字元,而是要用到範圍限定的字元{x,y}的指定方式。所以原本的GREP樣式要寫成兩行的描述:
[\d\.]{1,3}(?=%) –>指定為三位數以內的直排內橫排字元樣式(就是原來的字元樣式)
[\d\.]{4,5}(?=%) –>指定為四、五位數以內的直排內橫排字元樣式(就是上面新增的字元樣式)

然後我們就可以看到五位數的數字看起來就會壓扁進來,比較不會突兀的破壞原來的段落。

以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
GooglePlay圖書目前開放租賃服務喔:https://pse.is/DJJR4
Kobo也有上架銷售囉:https://www.kobo.com/tw/zh/ebook/indesign-tricks-3
另外,如果你覺得本篇文章對你很有幫助,歡迎你用LINE Pay或是街口支付的方式贊助打賞,下方是我的LINE Pay與街口帳號,感謝喔