這是從某位ID大大那邊的文章看來的,基本上就是把他的內容做點整理修改翻譯成中文的文章,主要就是利用錨定物件來製作一個特別的文字導角框。
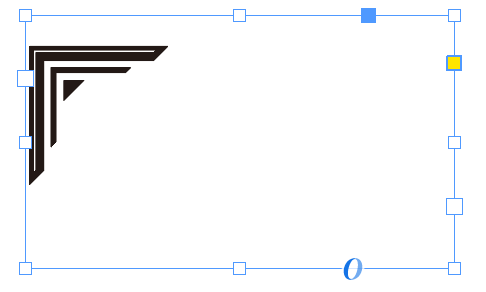
首先,先找一個適合當導角的圖案,例如我先輸入一個Ornaments Salad字型裡面的某個導角字元。

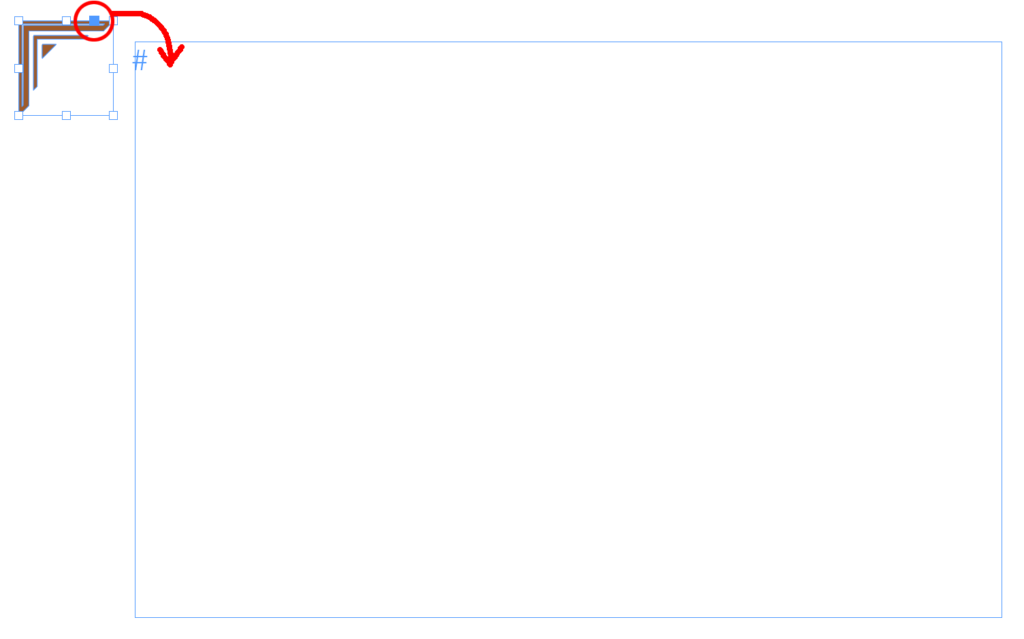
接著把它轉外框並填上適合的顏色。然後按下物件框上面的實心點拖曳到文字框上。記得這個文字框先不要輸入任何文字!

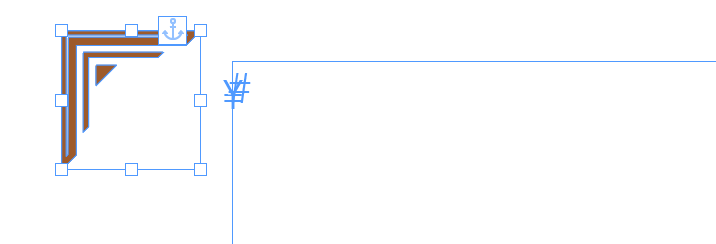
這樣子這個導角圖案就會變成這個文字框的錨定物件,這時候按著alt/opt鍵點下物件框上的船錨圖案的錨定點,就會出現錨定物件選項。

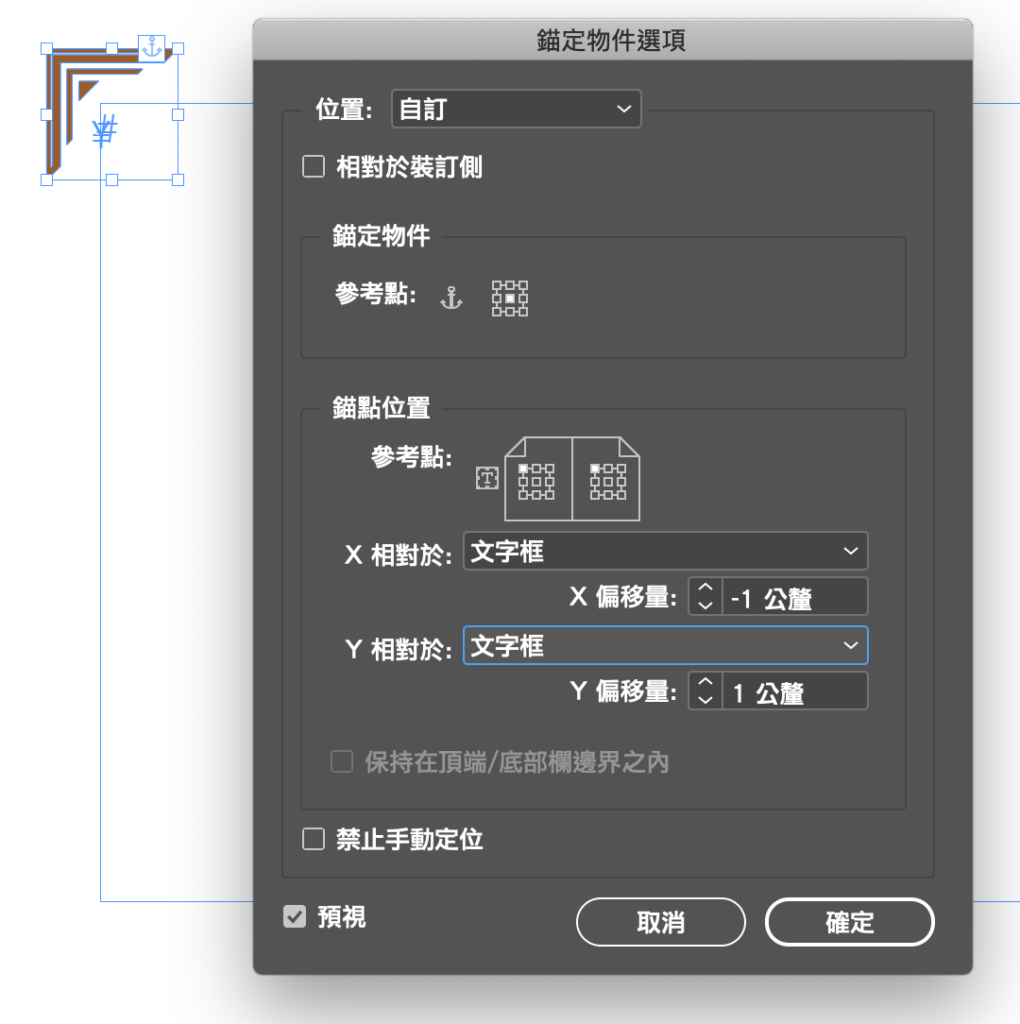
錨定選項面板的設定如下,比較重點的是XY都要相對於「文字框」,錨定物件參考點都設定為中心位置;錨定位置根據導角的位置分別設定在四個角,例如左上方的導角就要設定左上方的參考點。

右上方的導角設定如下:

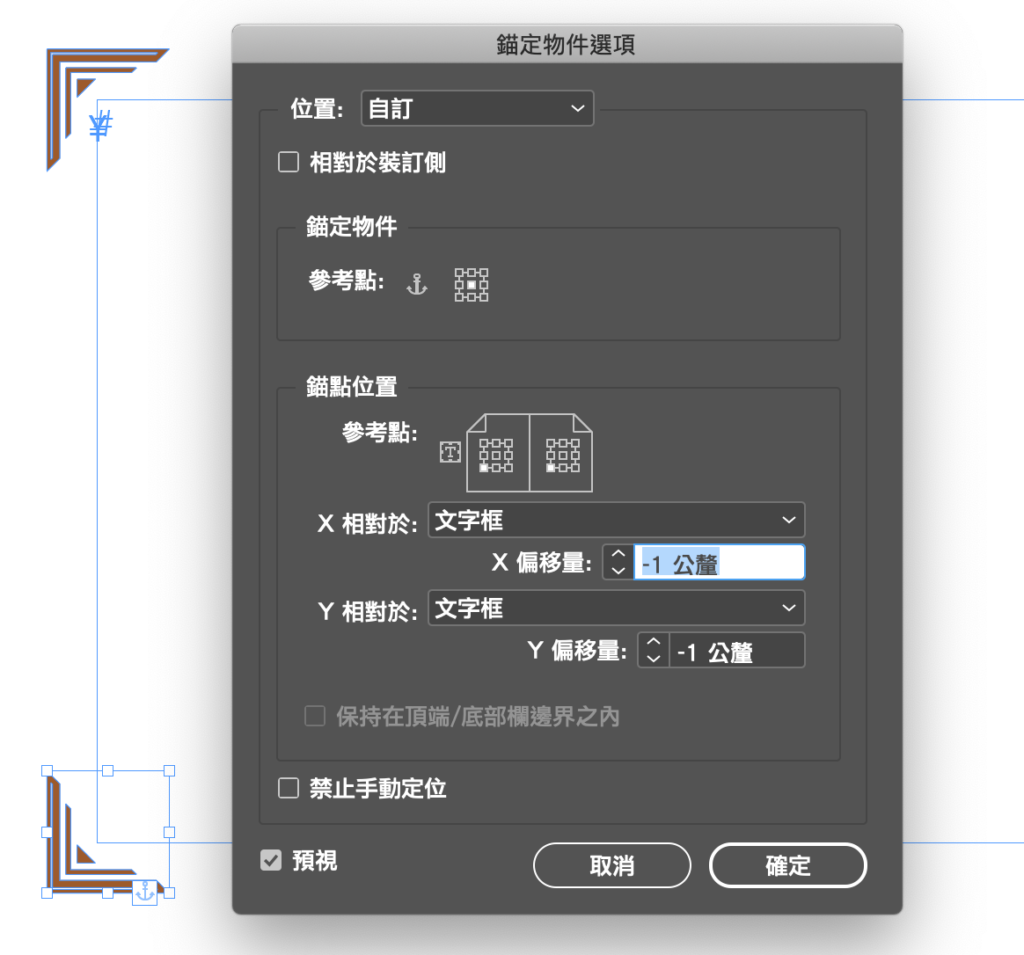
左下方的導角設定如下:

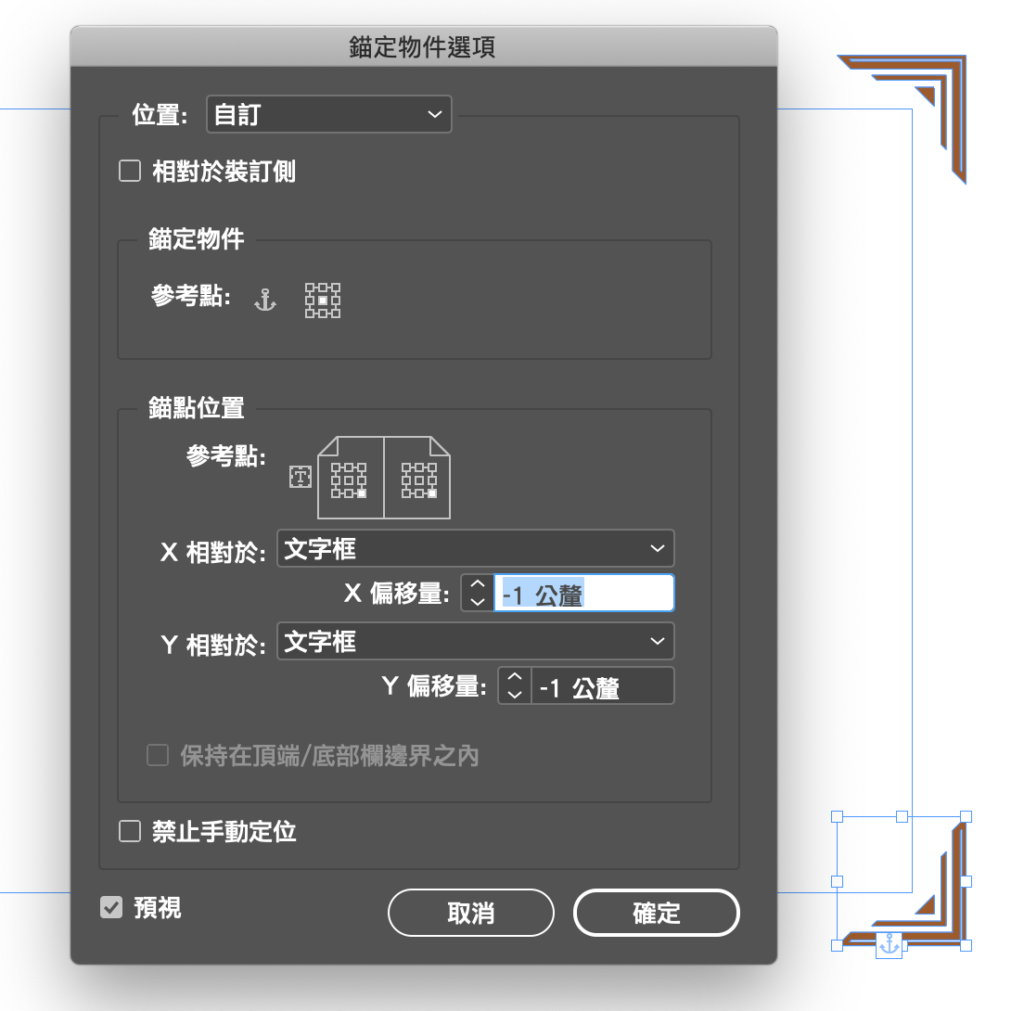
右下方的導角設定如下:

這些導角設定好之後,可以設定物件樣式方便管理。文字框也可以做些修改處理。
設定好之後的導角不管文字框如何變化,都會跟著改變位置。


要記得錨定物件會置入隱藏字元,刪掉的話錨定物件就會跟著不見,所以才會告訴大家一開始文字框不要填文字,這樣子做好的四個導角的錨定字元就會在最開頭的位置,這樣會比較方便輸入文字與修改。
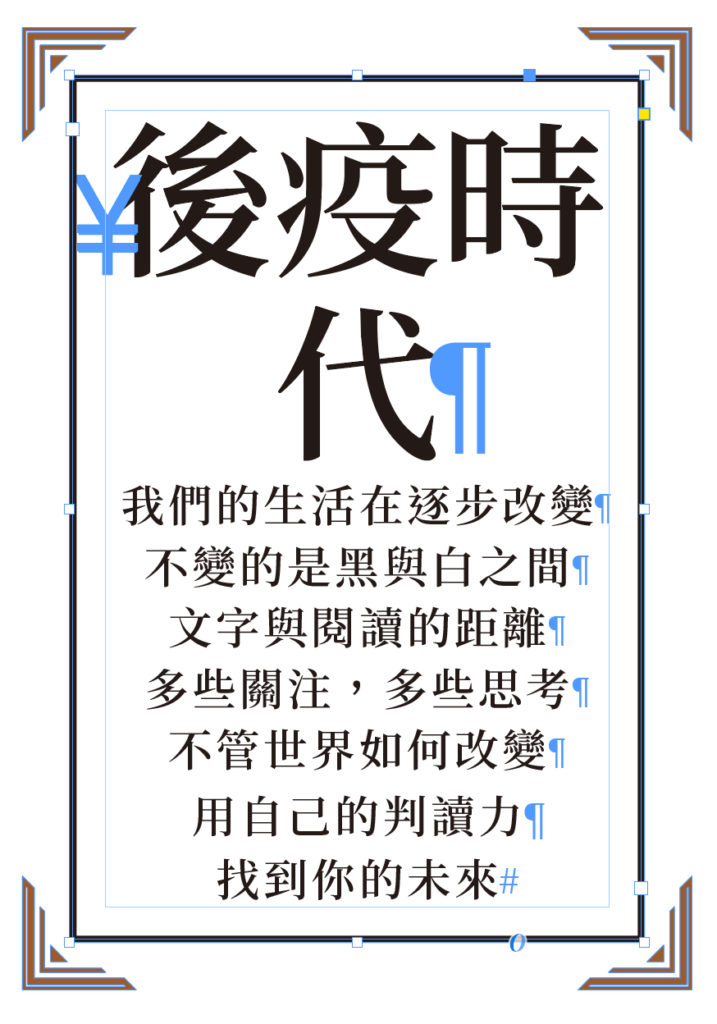
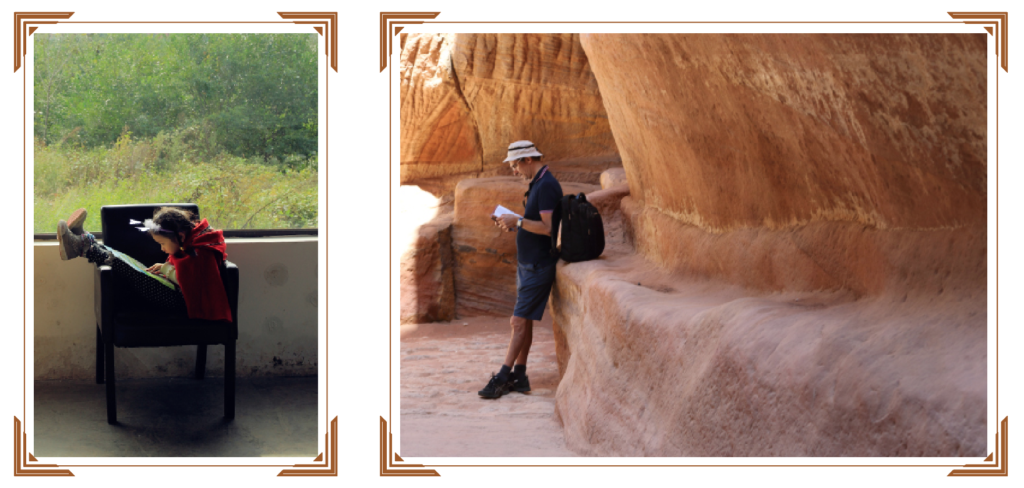
文字框裡面也可以做點變化,讓它置入圖片,就感覺變成是有導角的圖片框了。(下圖的日幣符號就是錨定字元)

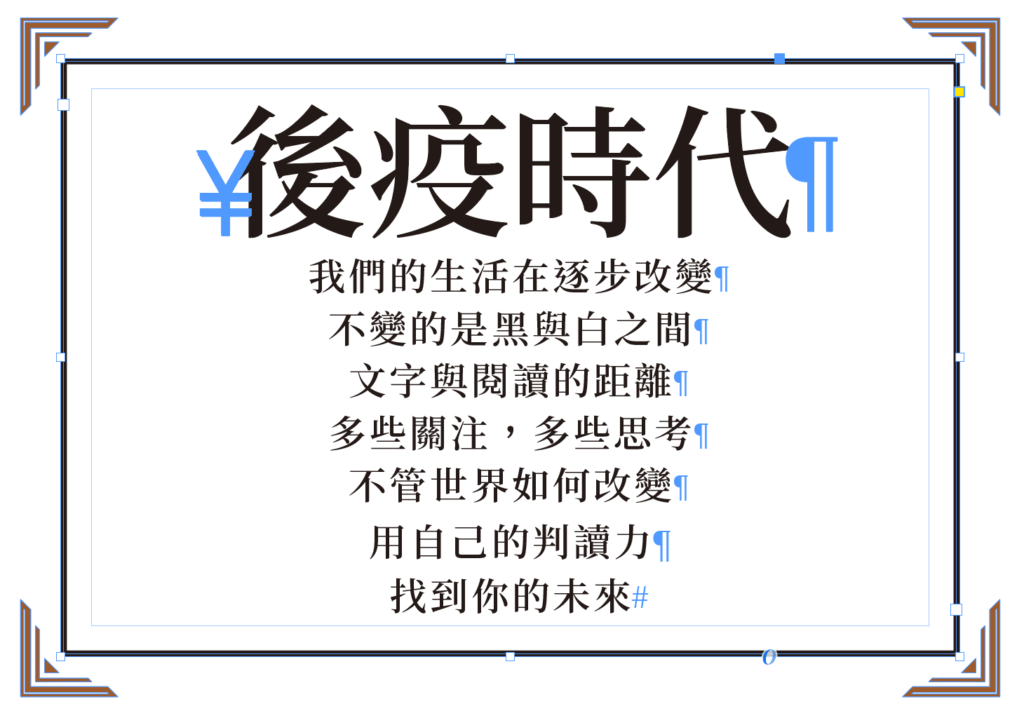
預視模式下的正常樣子:

PS. 以上圖片取自《旅行之閱 閱讀之美》
以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
GooglePlay圖書目前開放租賃服務喔:https://pse.is/DJJR4
Kobo也有上架銷售囉:https://www.kobo.com/tw/zh/ebook/indesign-tricks-3
如果你覺得本篇文章對你很有幫助,歡迎你使用我的永豐個人商店支付打賞贊助,下方是我的支付條碼,支援Apple Pay、Google Pay、以及個人信用卡刷卡支付(免手續費),贊助一杯咖啡的金額,是支持我繼續寫作分享的動力喔~謝謝~