大家好,今天又來分享一個編輯強迫症系列的設定。在這個例子中,因為字型的關係,有時候會發現中文的連字號跟左右邊的中文字字距太緊,或是其他小問題等,導致編排內文看起來不好看,其實不改也沒關係,就是看編輯對這部作品的品質定義。
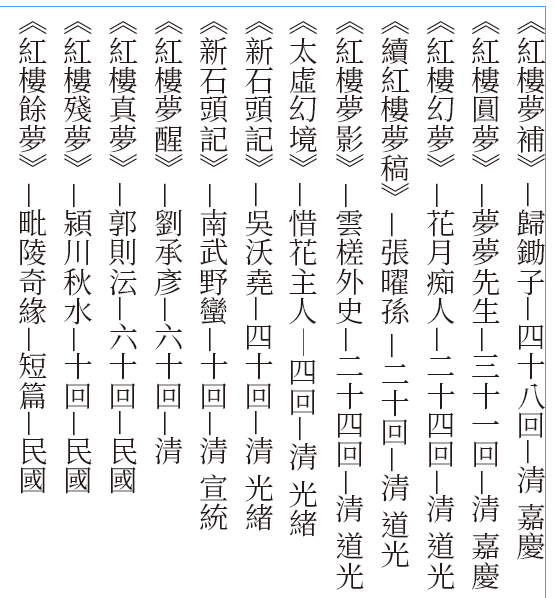
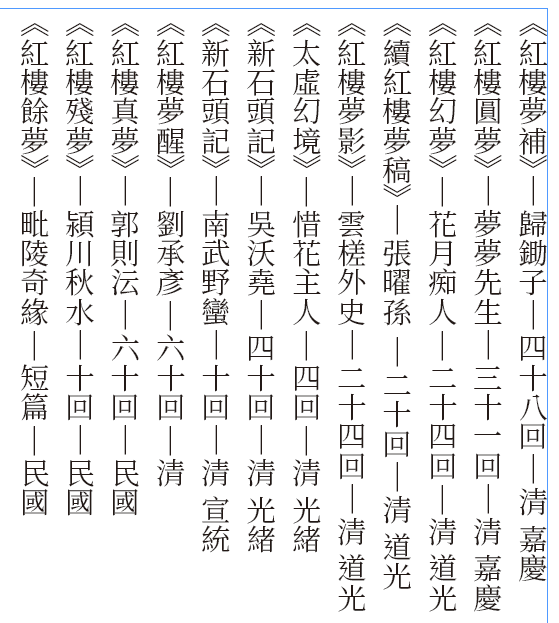
下圖是用思源宋體做的範例,直排,可以看到有三個問題,第一個就是連字號與中文字間太緊了,第二個是位置沒有置中,第三個是右引號跟連字號的字距也太寬(啊都不管也沒關係啦XD)。

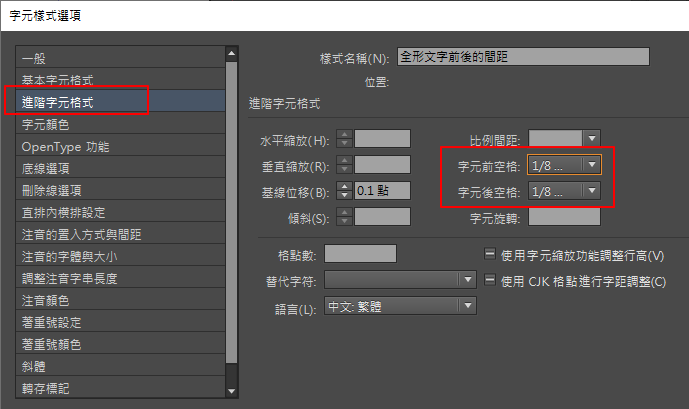
我們先解決第一個跟第二個問題,就是調整連字號跟中文字間的間距,順便調整一下它的基線位移。設定一個字元樣式如下:

- 基線位移:0.1點
- 字元前空格:八分格(舊版本名稱為1/8全形空格)
- 字元後空格:八分格
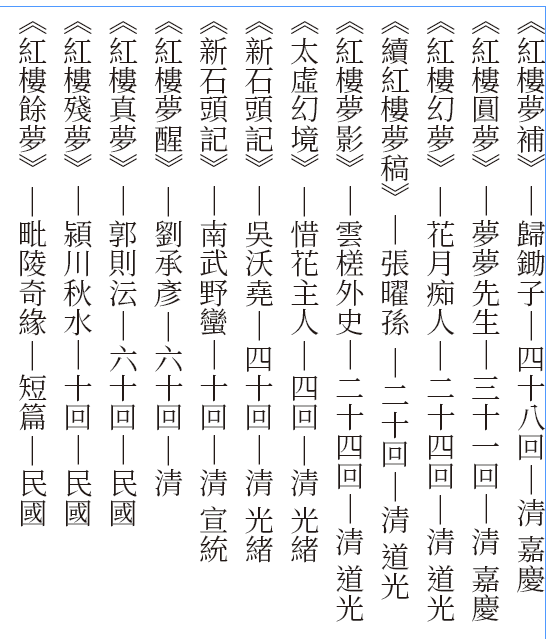
這樣子連字號的間距就不會那麼緊,位置也置中了,看起來舒服多了。不過那個右引號跟連字號的字句實在太寬,所以我們順便調整一下。

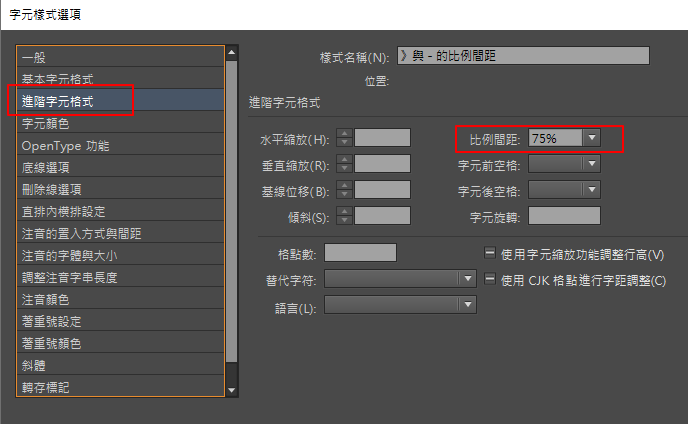
也是一樣,設定一個字元樣式,設定「比例間距」為70~100%之間,字型不同,可能需要的間距比例就不太一樣。

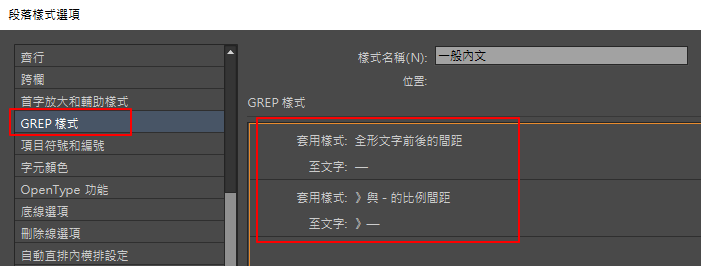
然後在段落樣式中,指定GREP樣式,這樣就不用一個一個去指定,小孩子才這麼乖,大人就是要偷懶才行!順便提一下,先前的設定的字元樣式也一併用GREP樣式來指定,這樣才不用一個一個去調整。

經個兩個字元樣式與GREP樣式的指定,就可以看到比較舒服的文字編排了~^_^

以上例子是GREP的應用例子,更多詳細的GREP應用請參考即將出版的《GREP Tricks:InDesign自動化的極致,快速搞定瑣碎煩冗的編排流程》,本書正在進行募資中,歡迎大家多多關注,謝謝~
以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
GooglePlay圖書目前開放租賃服務喔:https://pse.is/DJJR4
Kobo也有上架銷售囉:https://www.kobo.com/tw/zh/ebook/indesign-tricks-3
如果你覺得本篇文章對你很有幫助,歡迎你使用我的永豐個人商店支付打賞贊助,下方是我的支付條碼(或是最上方特色圖片右邊的QR碼),支援Apple Pay、Google Pay、以及個人信用卡刷卡支付(免手續費),贊助一杯咖啡的金額,是支持我繼續寫作分享的動力喔~謝謝~


