10
如果今天凌晨一點有熬夜觀看Apple的新產品發表會,因該會聽到iBooks發表新版本,支援亞洲語系直排的閱讀,當然,iBooks Author就順理成章地提供了2.0更新版。只要現在到Mac App Store中,就會在最明顯的上方廣告欄中看到iBooks Author,進入後就可以下載令人興奮第2.0版囉!
從頁面上提供的新內容來看,最重要有這些:
- 可以製作直式書籍。
- 可以嵌入字體!哇!這樣中文字就有很多種可以用了~
- Widget增加了更多的互動,待會馬上要來測試玩玩看~
- 支援更多的數學表示式,也就是之前提到的iBooks Author可用的公式編輯器 方式可能就不需要了~ ^_^
- 音訊支援更好用,可以設定點選影像來播放音樂,這蠻實用的~
- 增加新的Apple設計範本
大概就是這些囉~我要趕緊來玩玩,下面會陸續大家分享更新內容~ ^_^
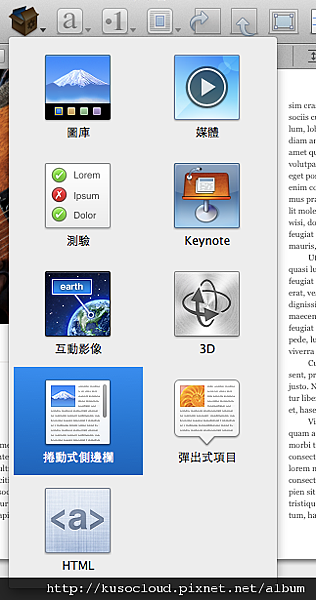
⇧這是新版的樣板選擇器,可以看到橫式與直式的書籍樣板,數量也變多了~
⇧iBooks Author2在原來的Widget物件上,新增加了兩個:「捲動式側邊欄」、「彈出式項目」
⇧什麼是「捲動式側邊欄」?就是在一個固定的邊框中,如果有文字或是圖片溢出時,邊框的側邊會產生隱藏性的捲軸,讀者只要在這個邊框範圍內滑動手指,文字或圖片就會上下滑動,能不能左右滑動呢?好像是不行,所以如果放入圖片的話,記得寬度要調整好。如果有用過InDesign製作電子書的人就會知道,這個「捲動式側邊欄」實在太常用了,這一版終於把這個實用功能加入了!
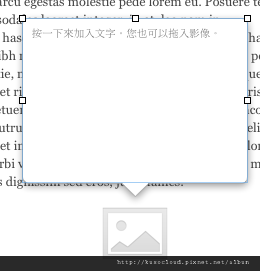
⇧接下來,什麼是「彈出式項目」?就是當你點選這個圖片是,會碰現出一個的對話框,有點像是網頁製作的alt標籤功能。這個Widget功能讓圖片顯示說明的方式又多了一種可愛的表現方法,應該也會很實用的說。上圖是一開始的畫面,上面的文字框用來填入文字或影像;下面的圖片框當然是用來要被加註說明的圖片,下面是實驗的範例:
⇧實驗的結果就是這樣囉,我們可以輸出到iPad上面再看看詳細的樣子。不過呢,如果你已經更新了iBooks Author 2的話,記得也要更新iBooks 3,不然iBooks Author 2 認不出你的iPad,而沒辦法上傳預覽喔~
題外話,你覺得可以把影片放入到「彈出式項目」嗎?答案是不行的….XD
⇧這個就是在iPad上面預覽的效果,點選圖片後,蹦出的對話框出現的位置跟iBooks Author看到的一樣,很可惜的是,這個對話框沒辦法調整位置啊…
對了,大家有注意到嗎?對話框中的黑體字字型,這是「華康黑體Std W12」的字型喔!你知道這多麼神奇嗎?以往iPad只能看系統預設字,現在iBooks 3開始支援iBooks Author 2打包進去的字型了,所以說我們要製作中文書時,可以有更多適合的好看字型可以應用了,Jack,這太神奇了!









2 留言
請問..可以在同一個物件上 放上 兩個互動嗎?
版主回覆:(04/07/2013 01:38:30 PM)
不太清楚你的意思耶?是說同一個物件設定兩的Widget效果嗎?如果是的話,一個物件只能有一個Widget效果喔~
原來呀!! 我試圖想要放兩種效果 >< 不過, 想破腦袋 都想不到…感謝您的回覆 !!
版主回覆:(04/14/2013 02:48:53 AM)
不會~ ^_^