對於一位堅強愛用InDesign處理各種電子書製作的InDesign控來說,如果可以用InDesign直接製作並輸出成現在流行的ePub3電子書檔案格式,那該有多好啊?不過事實上InDesign製作的ePub3檔案會混雜著很多的贅碼,就像以前用Dreamweaver製作網頁時,也會產生一些多餘xml編碼。而這些編碼通常就會影響到輸出ePub 3的正確性,或者產生不出我們想要的效果,總之用InDesign製作的電子書要直接轉成ePub其實並沒有想像的那麼美好。
在之前,我大概都是在研究固定式版面的做法,這一次要分享可重排式版面的ePub 3製作方法。什麼是可重排式版面?簡單講就是純文字類的小說題材,裡面的文字內容可以透過閱讀器進行文字縮放的處理,這類的格式並不具備固定的版面設計,所以通常適用於文字類型的出版內容。
在製作之前,先說明需要什麼樣的條件。
- 建議不要太多段落樣式的文字內容
- 要有一個外接的CSS檔案


以上是我準備好的小說檔案,基本的段落樣式並不多,然後另外一個就是我寫好的超簡單css檔案。
接下來就來說說要怎麼做才行。
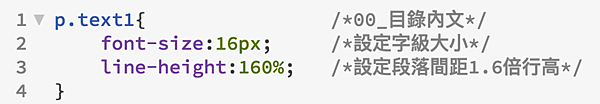
首先,我們要針對所有的文字段落樣式進行重新『標記』,下圖是InDesign上面看到的目錄文字樣子。

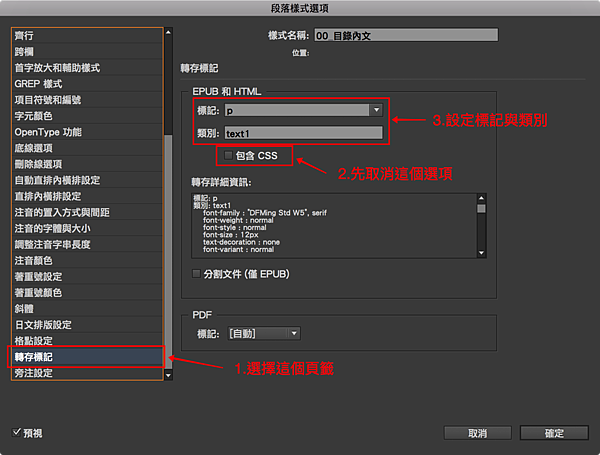
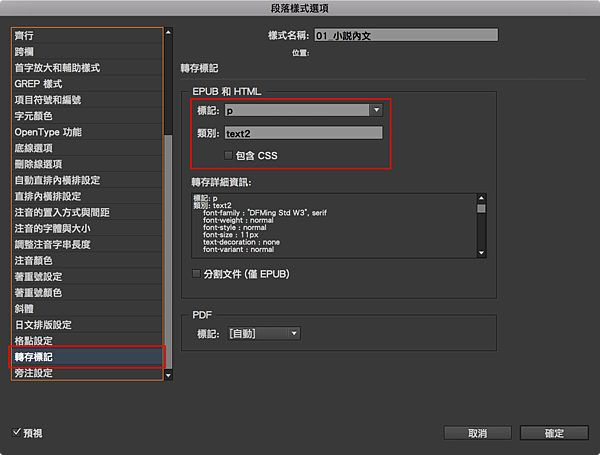
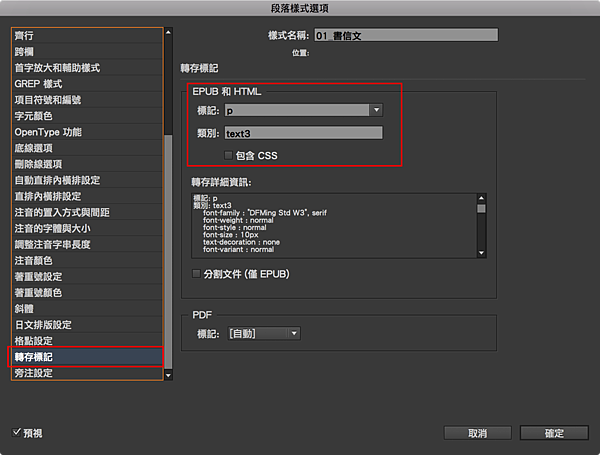
請開啟這個文字的段落樣式選項視窗,先選擇左邊「轉存標記」頁籤,在右邊可以看到InDesign自行幫我們產生的一堆CSS,但是這些很多都是垃圾碼,不過可以當作參考啦。請把「包含CSS」取消勾選,用我們自行提供的CSS來替代會比較乾淨,接著在「標記」選擇『p』,有用過CSS的人應該會知道p就是網頁上的段落標記,而「類別」就是class,這裡可以自行設定名稱,例如我設定為『text1』(這裡就算不懂CSS也沒關係,反正就繼續往下看⋯⋯)。

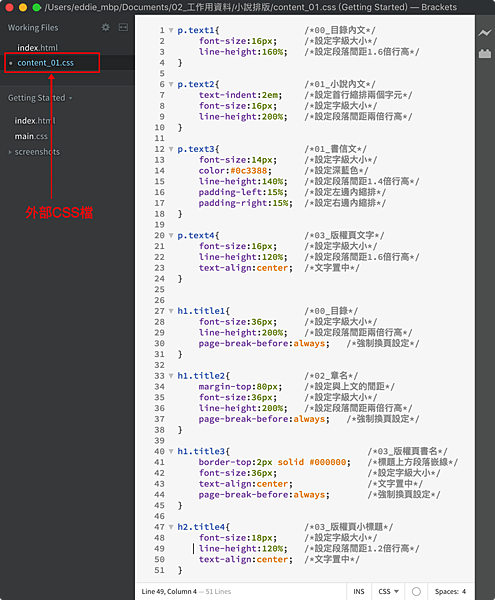
然後請在css檔案中,寫好對應這個段落樣式的css碼。寫CSS的時候,建議找適合的編輯器比較好,會幫你自動標示正確的顏色與語法,像我先前就是用系統預設的文字編輯器,結果就為了找Bug找半天(我用的是Adobe的免費Brackets編輯器,還蠻好用的)。

關於CSS的教學部份請大家去買書或找網路資源吧,這個就不是我擅長的地方,我也是摸很久才知道要這麼寫⋯⋯XD
總之,在這個地方我設定了文字大小與行距,很簡單吧,請記得不要做太多複雜的事,因為純文字類型的小說真的不需要靠版型樣式來吸引讀者,重點是文字內容。
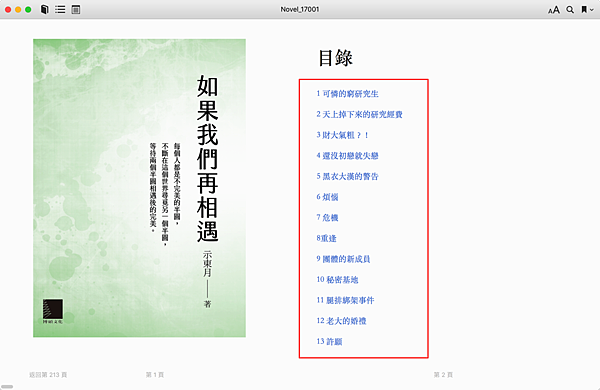
寫好之後輸出就可以看到在iBooks上的顯示畫面如下所示(因為目錄文字有連結效果的,所以才會顯示藍色,我並沒有設定顏色喔~)。

以上就是基本的訣竅,說起來簡單,當初我可是花了一兩天時間了解這個關鍵流程(大半時間是因為寫錯語法誤解了⋯⋯XD)。
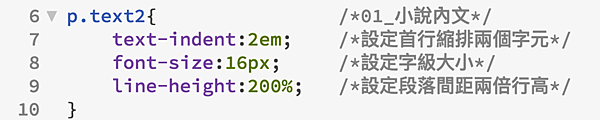
接下來再多練習一下,下面示範內文段落樣式的設定,下圖是InDesign的編排畫面。

在這個內文樣式中,有一個關鍵地方是我想要設定首行縮排兩個字元。在InDesign可以利用定位點產生首行縮排效果,但是CSS卻無法辨識InDesign的行為,應該說InDesign不會翻譯這樣的行為在CSS應該用什麼語法描述,所以接下來要講的訣竅就是超級有價值的地方。
同樣地,請在段落樣式中進行下面的設定。可能有人會問為什麼標記都選p呢?因為在網頁語法中,p跟內文樣式的語法是最接近的,所以才選用p。

然後在對應的CSS檔案中寫下這樣的語法:

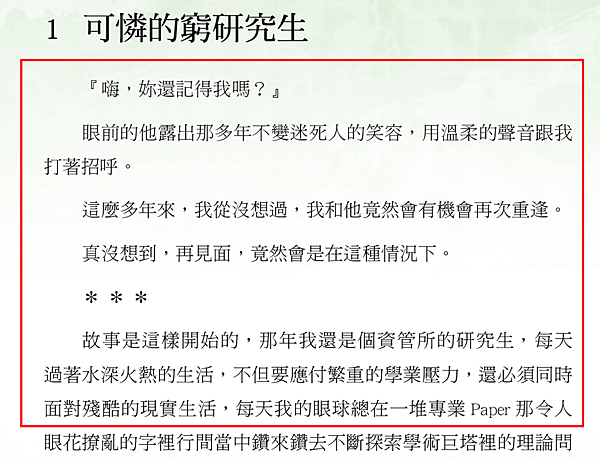
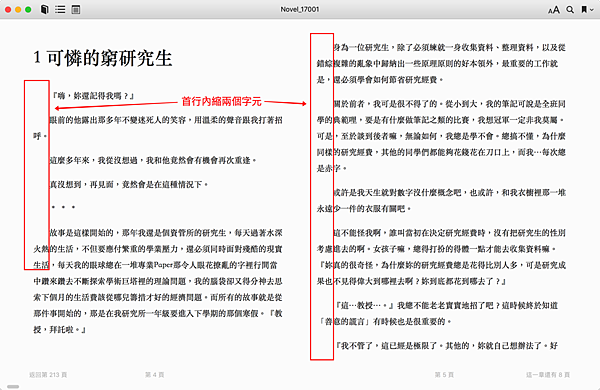
第7行的語法就是用來設定首行縮排的用途的。em是字元的單位,2 em就表示兩個字元。這樣子產生的效果如下所示:

這個首行縮排的功能很重要喔!大部分的小說應該都會需要這樣的設定的~
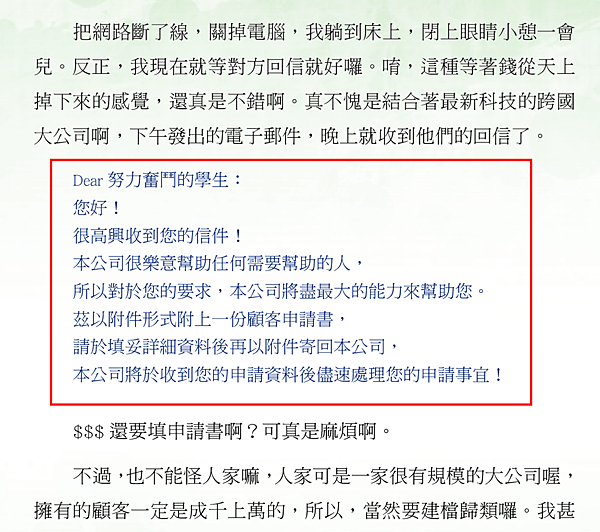
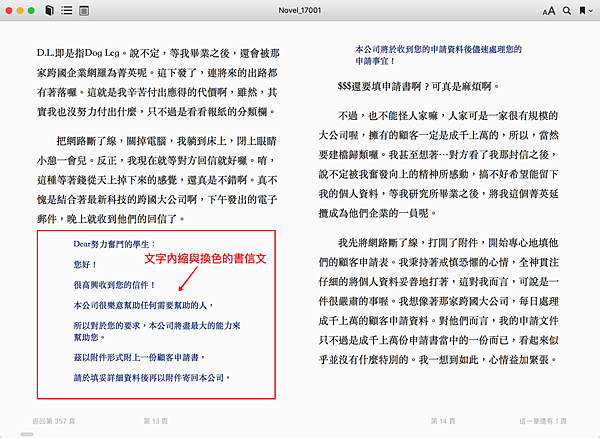
接下來再來一個練習例子。如果小說內容中有特別的樣式需要呈現,例如書信來往的內容,我就製作成下面InDesign的樣子:

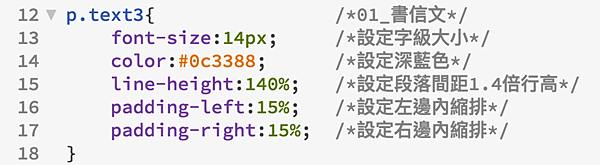
這個書信文的段落樣式主要做成兩邊縮排、顏色變化與行距較低的效果,一樣在段落樣式中進行調整:

接著在CSS檔案中填寫如下語法:

這裡會用到padding-left與padding-right來製作內縮的效果,呈現的結果如下所示:

以上練習就到這裡,目前講的都是基本的內文樣式設定,還有標題的設定方式,請期待下一篇的教學內容吧~
接下來還有更重要的地方,就是要怎麼設定輸出呢?
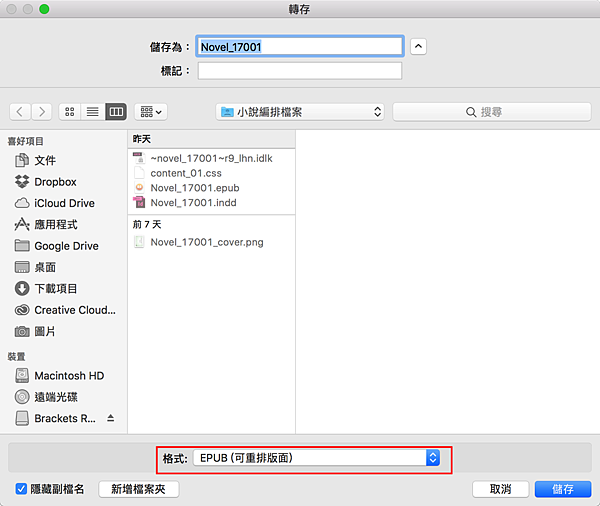
請先按下cmd+E / Ctrl+E來輸出檔案,在「格式」中選擇「EPUB(可重排版面)」。

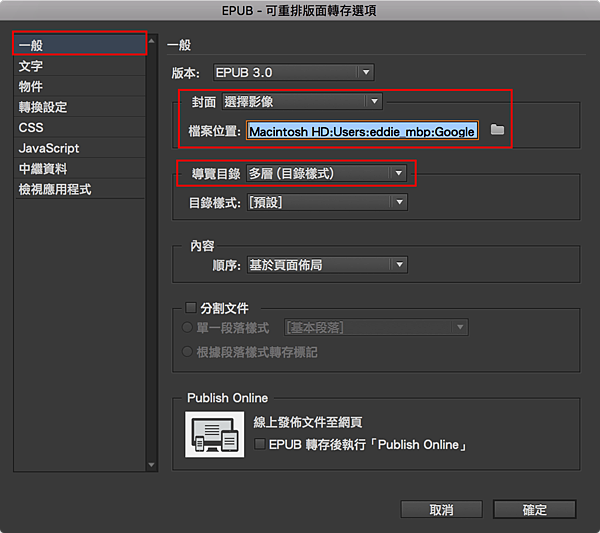
接著在選項視窗中,在「一般」頁籤中設定好封面以及目錄的呈現方式,打廣告一下,在我的新書中有介紹過這些內容,這裡就不講了。

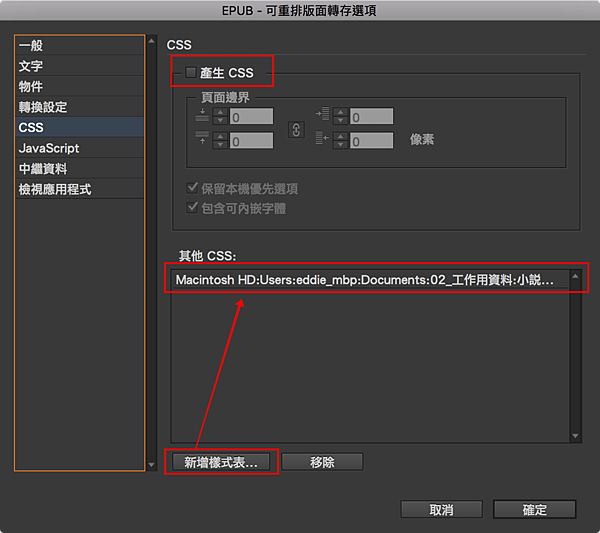
比較關鍵的重點是左邊的「CSS」頁籤設定,在這邊要先把「產生CSS」取消勾選,然後透過下面的「新增樣式表」把我們寫好的CSS檔案連結進來。

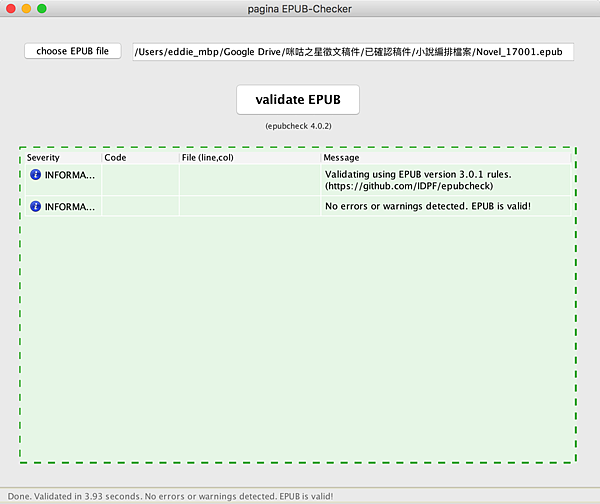
這樣子輸出的ePub 3檔案就是很乾淨的噢,接下來用ePub Checker檢查一下。

檢查發現檔案完全乾淨純天然,這樣子放到電子書平台就有底氣說我的檔案符合IDPF規範,是你家奇奇怪怪的規格才無法上架吧~XD

以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9


2 留言
超級謝謝你的分享,最近公司在研發教材生成流式版面的電子書:可重排版面的epub檔,遇到很多不可控且難解的問題,看了版主的分享瞬間如撥雲見日般開朗,幫助非常大,也有更明確的執行方向了!
希望公司電子書專案執行順利,也祝版主一切順心,再次感謝無私分享~
祝福你順利,最近一直在忙著課程錄製,沒注意到~^^”a