在用InDesign製作電子書時,一定會用到CSS的語法,其中如果遇到要設定表格時,一般的預設表格對齊方式是齊左的,但是如果我想要讓表格置中該怎麼設定呢?

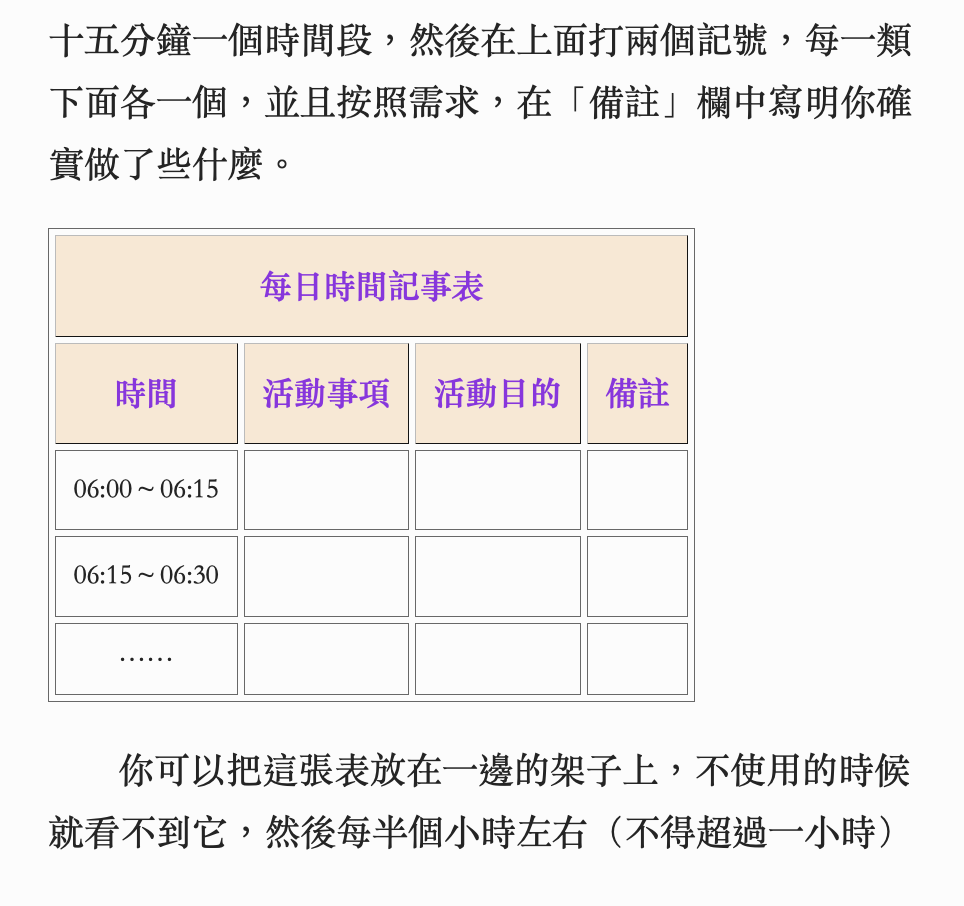
一般產生出的表格是靠左的。
一般的構想可能是下面的表示式:
table_1{
text-align: center;
}
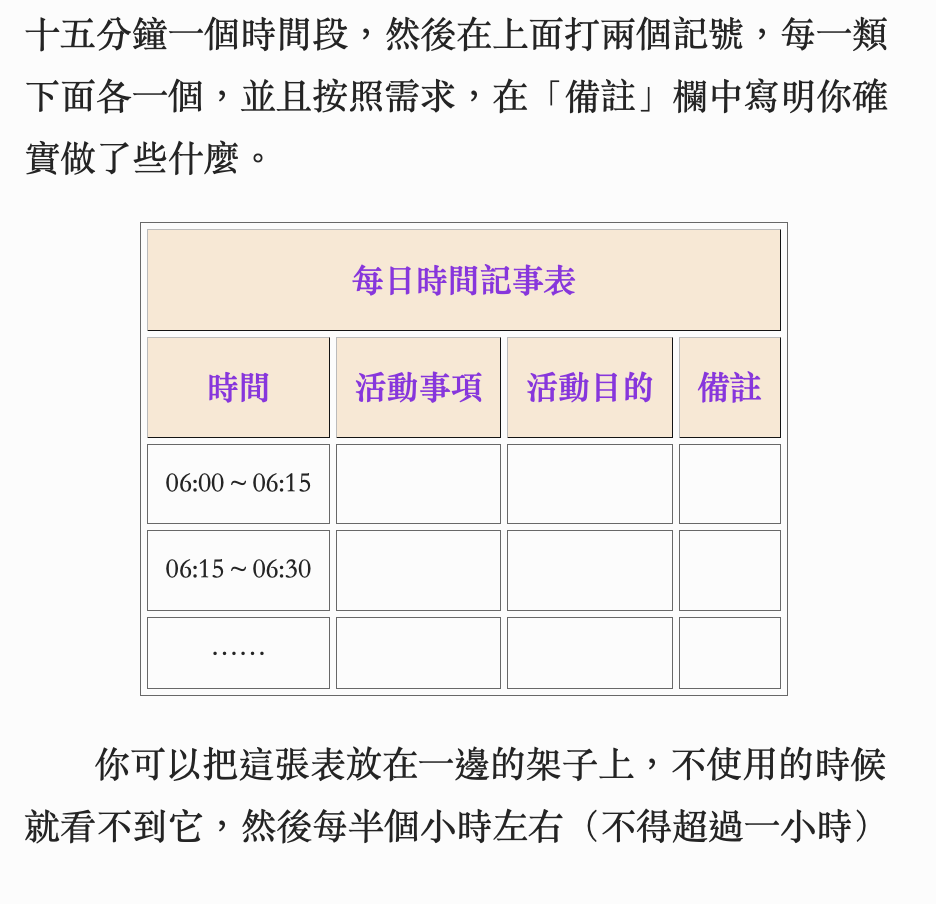
但是這樣其實是沒有效的,要讓表格置中,應該要寫成下面這樣:
table_1{
margin-left: auto;
margin-right: auto;
}
這樣子就會產生出置中的表格啦~

以上就是這次的內容分享,按照慣例要再打個小廣告,大家如果對版面設計或InDesign技術內容有興趣的話,歡迎贊助一下版主的新書《InDesign Tricks:專家愛用的速效技法》,不管是紙本書還是電子書都有在販售,請大家多多支持~XD
電子書互動介紹頁面網址:https://indd.adobe.com/view/c4d80b2d-0f78-481d-a6ad-baf45e9cefe9
GooglePlay圖書目前開放租賃服務喔:https://pse.is/DJJR4
Kobo也有上架銷售囉:https://www.kobo.com/tw/zh/ebook/indesign-tricks-3
最近新開了一個IG帳號,會放上許多的GREP與設計小點子,歡迎大家加入參追蹤喔~
IG帳號:indesign.tricks
如果你覺得本篇文章對你很有幫助,歡迎你使用我的永豐個人商店支付打賞贊助,下方是我的支付條碼,支援Apple Pay、Google Pay、以及個人信用卡刷卡支付(免手續費),贊助一杯咖啡的金額,是支持我繼續寫作分享的動力喔~謝謝~