圓圈數字,就是用圓圈包起來的阿拉伯數字,英文裡叫做enclosed numbers,不知道大家遇到的稿件上有沒有很常見這種圓圈數字,老實說除非數字編號用很多層了,不然我真心不喜歡這個數字編號出現在內文裡,因為他經常會跟旁邊的漢字靠得很近,也就是文字間距很矮油,有強迫症的我看到都會忍不住去調間距,一個一個調是初學者才這麼幹,這裡就教大家怎麼用大人的方式來偷懶工作!
下面是用思源宋體沒做任何調整的文字內容,我們先看看裡面的圓圈數字,一般人可能不會覺得不舒服,但是如果你跟我一樣覺得很不舒服,那就來看看下面的教學。

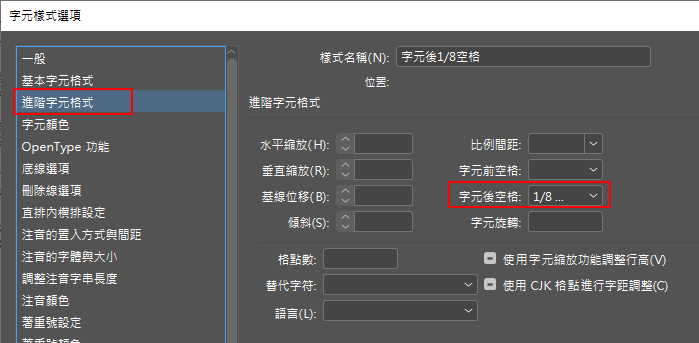
首先呢,我們可以用先前【利用「字元前後空格」讓連字號與中文字字距更完美】這篇文章教過的方法,建立一個字元後1/8空格的字元樣式設定。

然後呢,看你是要在段落樣式中設定GREP樣式,或是利用「尋找/變更」視窗的GREP來全部取代都行,下面是GREP樣式的設定方式。

如果圓圈數字出現在各種段落樣式中,那可以用「尋找/變更」視窗用GREP來全部取代,設定如下:
- 尋找:\p{No}
- 變更:字元後1/8空格的字元樣式
然後就可以看到圓圈數字跟後面的漢字變得比較有社交安全距離了~XD

以上就是基本的用法,關於\p{No}的說明,可以參考先前【InDesign的Unicode字元類別列表補充】的文章說明喔~
以上就是這次的內容分享,按照慣例要再打個小廣告,目前已出版了兩本InDesign圖書,歡迎大家多支持!
㊙ 《InDesign Tricks:專家愛用的速效技法》,提供許多InDesign進階編排技術的教學,讓讀者了解專家們都是怎麼快速編排的,本書的電子書互動介紹頁面:這裏。目前有在Readmoo電子書平台、Google play圖書、Kobo均有上架喔~❤
㊙ 《GREP Tricks:InDesign自動化的極致,快速搞定瑣碎煩冗的編排流程》,提供了比快速更厲害的神速技巧——GREP應用,目前已在挖貝選物、蝦皮賣場、Readmoo電子書平台、Google play圖書上架了~❤
如果你覺得本篇文章對你很有幫助,也歡迎你使用我的永豐個人商店支付打賞贊助,下方是我的支付條碼(或是最上方特色圖片右邊的QR碼),支援Apple Pay、Google Pay、以及個人信用卡刷卡支付(免手續費),贊助一杯咖啡的金額,是支持我繼續寫作分享的動力喔~謝謝~


